Javascript คือ อะไร ?

JavaScript คือ ภาษาคอมพิวเตอร์สำหรับการเขียนโปรแกรมบนระบบอินเทอร์เน็ต ที่กำลังได้รับความนิยมอย่างสูง JavaScript เป็นภาษาสคริปต์ เรียกกันว่า “สคริปต์” (script) ซึ่งในการสร้างและพัฒนาเว็บไซต์ใช่ร่วมกับ HTML เพื่อให้เว็บไซต์ของเราดูมีการเคลื่อนไหว สามารถตอบสนองผู้ใช้งานได้มากขึ้น ซึ่งมีวิธีการทำงานในลักษณะ “แปลความและดำเนินงานไปทีละคำสั่ง” (interpret) ที่มีเป้าหมายในการ ออกแบบและพัฒนาโปรแกรมในระบบอินเทอร์เน็ต สามารถทำงานข้ามแพลตฟอร์มได้bซึ่งตอนนี้ทำงานได้ทั้งทางฝั่งไคลเอนต์ (Client) และ ทางฝั่งเซิร์ฟเวอร์ (Server)
อธิบายแบบง่ายๆ คือ ไอเจ้าตัว Javascripะ เนี่ยเป็นภาษาสคริปต์ซึ่งไอภาษานี้เนี่ยมันอ่านทีละบรรทัดเวลา Run Code เทียบกับ HTML ที่อ่านทีเดียวหมดทั้งหน้า Code เลย โดยจะใช้ด้วยกันกับ HTML ที่เป็นโครงสร้าง Website เพื่อให้ Website ดูมีชีวิตชีวามากขึ้น ชีวิตชีวายังไง ? เช่น เราสามารถสั่งให้เว็ปเนี่ย Hello เรากลับมาได้อะไรงี้ หรือ เราสามารถกรอกข้อมูลลงไปใน Website แล้วถ้ามันผิดหรือไม่ได้กรอกข้อมูลเนี่ยไอเจ้า Javascript มันจะแสดงข้อความบอกเราว่า เอ๊ะ ยังไม่ได้ใส่ข้อมูล เอ๊ะ ข้อมูลมันผิด ดูมีชีวิตขึ้นมาบ้างไหมม ละก็เจ้า Javascript ทำงานข้าม Platform ได้ด้วยจะทำผ่านอะไรก็ได้ สุดท้ายก็ทำงานได้ทั้งฝั่ง Client และก็ Server จ้า
- Client – ผู้ใช้งานทั่วไป เช่น การที่เราเข้าไปในหน้า Website นั่นก็ถือว่าเราเป็น Client แล้ว ถ้าพูดในเชิงของการทำงานก็ทำงานเกี่ยวกับการออกแบบหน้าเว็ปอะไรทำนองนั้น
- Server – ผู้ดูแลทางฝั่งเซิฟเวอร์ เช่น การที่ผู้ใช้ Log in เข้ามาใน Website ผู้ดูแลเซิฟเวอร์ก็ต้องจัดการข้อมูลที่ในส่วนนั้น
ก่อนที่เราจะไปศึกษากันต่อนะครับ ผมขอแนะนำ ผู้ที่ยังไม่ได้ศึกษา HTML CSS ให้ไปศึกษาใน Blog ของเราก่อนนะครับ เพราะข้อมูลส่วนใหญ่จะมีการหยิบพื้นฐานที่ HTML CSS ค่อนข้างเยอะครับ
รูปแบบการประกาศใน Javascript
เวลาที่เราจะเขียนหรือเข้าถึงภาษาไหนเนี่ยเราก็ต้อง ประกาศว่าเราจะเขียนอะไรก่อนใช่ไหมครับ อย่าง HTML ก็ประกาศว่า <!DOCTYPE HTML> ส่วน CSS ก็จะเป็น <style> แต่เจ้าตัว Javascript เนี่ย จะประกาศว่า <script></script> โดยจะประกาศใน Tag <body> เหมือนกับ ประกาศใน CSS เลยครับ
<body>
<script>
</script>
</body>หน้าตาก็จะเป็นแบบนี้เลยครับผม
ซึ่งโดยส่วนตัวแล้วเนี่ยผมไม่ค่อยอยากจะเขียนแบบนี้สักเท่าไหร่ เพราะ การที่เขียนแบบนี้เนี่ยมันจะทำให้มีหลายภาษาในไฟล์เดียว เวลาที่เราจะแก้ไขก็จะทำได้ยาก นึกภาพว่ามี HTML 100 บรรทัด CSS 200 บรรทัด Javascript 50 บรรทัด รวมๆแล้ว 350 บรรทัด ในไฟล์เดียว เอาจริงๆถ้ามันเป็นภาษาเดียวมันดูไม่เยอะมาก แต่พอมีหลายในภาษาไฟล์เดียวแล้วเนี่ย Oh My Gosh สับสนวุ่นวายไปหมด 3 ภาษาใน 1 ไฟล์ ผมก็เลยจะทำการแยกไฟล์ใครไฟล์มันไปเลยครับ เพื่อที่จะแก้ไขตัว Code ได้ง่ายมากขึ้นครับผม(โดยวิธีการแยกไฟล์อยู่ในพาร์ท CSS นะครับแต่สำหรับใครที่ต้องการอ่านในนี้ ผมจะเขียนไว้ให้ด้านล่างครับผม)
แยกไฟล์ยังไง ?
โดยวิธีแยกไฟล์นะครับเราจะสร้างไฟล์ใหม่ขึ้นมาแล้วตั้งนามสกุลเป็นภาษาใครภาษามัน เช่น .html .css .js หลังจากสร้างไฟล์ใหม่เนี่ยเราก็ต้องทำการ link ไฟล์ เข้ามาในตัว HTML นะครับ เพื่อที่จะเอาข้อมูลของภาษานั้นมาไว้ในหน้า HTML ซึ่งเจ้า Code ในการ link Javascript มา HTML เนี่ยจะอยู่บรรทัดที่ 12 นะครับ โดยจะสร้าง Tag <script></script> ตามด้วย src ข้างใน <srcipt> แล้วใส่ชื่อของไฟล์ลงไปใน “”(ฟันหนู) นั่นเอง ซึ่งในส่วนของ link ตรงนี้สามารถวางได้ทั้ง Head และ Body เลยนะครับ
<body>
<script src="script.js"></script>
</body>เรียบร้อยครับ ตอนนี้เราก็สร้างไฟล์ใครไฟล์มันเป็นที่เรียบร้อย สำหรับการสร้างไฟล์จะตั้งชื่ออะไรก็ได้ แต่ว่านามสกุลหรือ . นั้นจะต้องเป็นภาษาที่เราต้องการนะครับ เช่น index.html จะเปลี่ยนไปเป็น loveyou.html ก็ได้ครับแต่นามสกุลก็ .html นะครับ เพราะเราต้องการเขียนภาษา HTML ในไฟล์นั้นๆ
การเขียนโปรแกรมด้วย JAvascript
ขอเกริ่นก่อนจะเข้าไปเรียนกันนิดนึง ปกติแล้วเนี่ยเจ้า javascript เนี่ยมันอ่านทีละบรรทัดใช่ไหมครับ เพราะ ฉะนั้นเนี่ยเวลาจะเขียน code จะต้องเรียงลำดับอะไรมาก่อนหลังให้ดีนะครับ
อันนี้ คือ รูปแบบหลักๆของการเขียนโดยรูปแบบเนี่ยมันจะมีหลายรูปแบบมากครับ หลักๆก็จะเป็น 5 แบบ
"Variable" "if else" "for loop" "function" "Array"
ดูเข้าใจยากใช่ไหมครับ เดี๋ยวจะค่อยๆอธิบายนะครับ แต่ก่อนที่เราจะไปเข้าเรื่องต่างๆ ผมอยากให้ทุกคนทำความรู้จักกับเจ้า Data type กันก่อนน้า
Javascript Data type คือ อะไร ?
Data type คือ ชนิดของข้อมูลที่ระบุว่าข้อมูลประเภทนี้คืออะไร เช่น เป็นตัวเลขเอย เป็นตัวอักษรเอย อะไรประมาณนี้ครับผม โดยหลักๆจะมีด้วยกัน 3 ชนิด
String - เป็นชนิดที่บอกว่าข้อมูลตัวนี้เป็นข้อความนะ โดยมี ""(Double Quote) หรือ ''(Single Quote)เป็นตัวกำหนดครับผม ซึ่งสามารถใช้ได้ทั้งสองตัวเลย มีค่าเหมือนกันครับ เช่น "Hello" 'Hello' number - เป็นชนิดที่บอกว่าข้อมูลตัวนี้เป็นตัวอักษรนะ โดยสามารถเขียนตัวเลขลงไปตรงๆได้เลยครับ เช่น 5 20 25 boolean - เป็นชนิดที่บอกว่าข้อมูลตัวนี้เนี่ยเป็นประเภท ถูก หรือ ผิด True or False นั่นแหละ ซึ่งเราก็จะเขียน True หรือ False ลงไปได้ตรงๆเลย โดยจะใช้ร่วมกับรูปแบบ if else เป็นหลักครับ
โอเครครับไหวกันไหมม มาต่อกันน้า โดยปกติแล้วเนี่ยถ้าเราไม่สั่งให้ตัวภาษาเนี่ยแสดงผลออกมาเราก็จะไม่เห็นอะไรเลย นึกภาพว่า HTML ก็ต้องการ Tag ในการแสดงผลหรือข้อความออกมา เช่น <h1></h1> บอกถึง heading ซึ่ง HTML ก็จะรู้ใช่ไหมครับว่าสิ่งที่จะแสดงออกมาจะเป็นในรูปแบบหัวข้อ Javascript เราก็ต้องมีตัวแสดงผลให้เช่นกัน
หลักๆแล้วเนี่ยการที่จะทำให้แสดงผลก็จะมีด้วยกัน 3 แบบครับ
- document.write – สำหรับคำสั่งนี้จะเป็นการแสดงในหน้า HTML ตรงๆเลย จะไม่เจาะจงถึง Element ตัวใดใน HTML หลังจากที่เราเขียนก็จะ output ออกมาตรงๆเลย
- document.getElementBy… – สำหรับคำสั่งนี้สามารถใช้ได้ทั้งสองแบบ คือ ในรูปแบบ ByClass หรือ ById ก็ได้ เจาะจงว่าต้องการให้แสดงผลตรงส่วนไหนของ Element ใน HTML เช่น ต้องการให้แสดงผลใน Tag p ก็ต้องตั้ง Class&ID โดยเลือกว่าจะใช้ Class หรือ id ใน Tag p เพื่อที่จะให้คำสั่งเข้าถึงได้
- console.log – สำหรับคำสั่งนี้จะเป็นการแสดงผล แค่เฉพาะตัวครับไม่ได้อ้างอิงกับอะไร จะแสดงออกมาในหน้า Console(หน้าที่เวลากด F12 บน Website จะมี Code ออกมาเยอะๆนั่นแหละ)จะสั่งให้ log(แสดงออกมา)ในรูปแบบข้อความ
ปล. ก่อนที่เราจะเขียนข้อมูลลงไปเนี่ยเราต้องใส่ ( )วงเล็บ ก่อนนะครับ เพื่อที่จะบอกว่า เริ่มลงข้อมูลแล้วนะ ไม่งั้นเจ้าตัว ภาษาจะคิดว่าจะเขียนคำสั่งเพิ่มลงไปอีกครับผม
Javascript File
document.write("Hello World 1");
document.getElementById("name");
console.log("Hello world 3")ว่าแต่ บรรทัดที่ 3 นี่สิทำไม ถึงเป็น “name” หรอ ? ทำไมไม่เป็น Hello world 2 เพราะ ว่าเขาเป็นคำสั่ง getElementById ซึ่งต้องไปเอาตัว Id จากโครงสร้าง HTML ทางด้านซ้ายครับ ใน Tag p ครับ เห็นกันไหมเอ่ยย ซึ่งก็เป็น id “name” นั่นเอง ข้างใน id เนื้อหาก็จะเป็น Hello world 2 ครับผม
HTML File
<body>
<p id="name">Hello world 2</p>
<script src="script.js"></script>
</body>
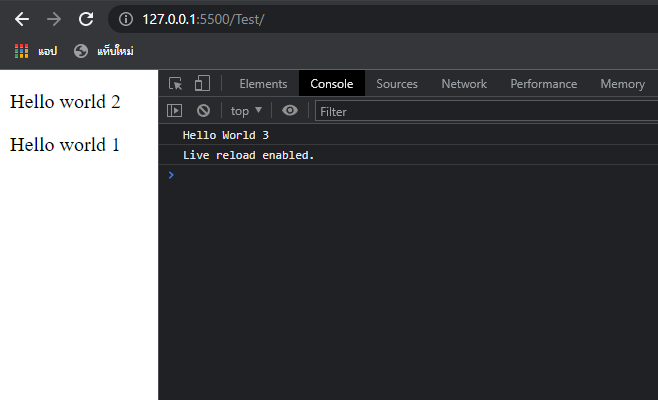
ตอนนี้ Output ก็ออกมาแล้วนะครับในแต่ละส่วน Hello world 1 กับ 2 เนี่ย ทำไม 2 ขึ้นก่อน 1 ละ ทั้งๆที่ตอนเขียน เขียน 1 ไปก่อน เพราะอะไร สังเกตุตำแหน่งการวางของ Tag p ใน HTML นะครับมันวางอยู่บน link ของ Javascript ใช่ไหมครับ ซึ่งหมายความว่า ตัวที่จะถูกอ่านก่อนก็จะเป็น Tag p ใน HTML นั่นเอง ก็เลยเป็น เหตุผลว่าทำไมทาง Hello world 2 ถึงขึ้นก่อนนั่นเอง แล้วถ้าผมลองเอา Tag p ไปไว้ข้างล่าง link ละ มาดูกันครับทางด้านล่าง

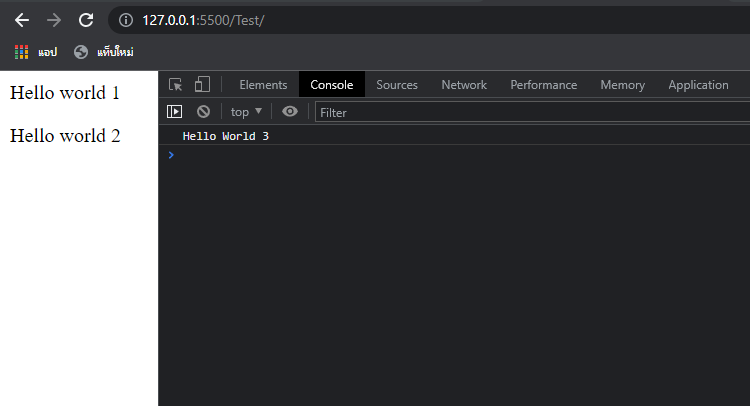
ถ้าวางในส่วนของ Tag p ไว้ด้านล่างนะครับ ก็จะได้ output มาแบบนี้เลยครับ Hello world 1 จะขึ้นก่อนนะครับ เพราะว่า ไฟล์ของ Javascript ถูกขึ้นก่อนนั่นเอง ส่วน Hello world 3 ข้าง 1 กับ 2 ก็คือ คำสั่ง console.log นะครับตรงจะแสดงออกในหน้า console อยู่รูปแบบการ log นั่นเองครับผม
โอเคร มาถึงตรงนี้น่าจะพอเข้าใจชนิดของข้อมูลและหลักการแสดงผลข้อมูลมาบ้างแล้วน้า ต่อไปเราจะเข้าไปสู่เรื่องรูปแบบใน Javascript กันครับ
การใช้ Variable
Variable ก็คือ ตัวแปรนั่นแหละ โดยปกติตัวแปรเราสามารถทำอะไรได้บ้างครับ สร้างค่าของตัวแปรขึ้นมา แล้วก็เอาตัวแปรไปคำนวณใช่ไหมครับ หลักการเขียนโปรแกรม ก็คล้ายๆกันครับเราสามารถสร้างแล้วเอาตัวแปรมาประมวลผลได้ครับผม
โดยก่อนที่เราจะสร้างเนี่ยเราจะบอกตัวแปรก่อนนะครับว่าเราจะสร้างค่าๆ นึงขึ้นมาจะใช้เป็นคำสั่ง Var ครับ ซึ่งไอเจ้า Var เนี่ยมันจะบอกตัวแปรต่างๆว่าจะเริ่มสร้างค่าแล้วน้าอะไรประมาณนั้นครับ สำหรับตอนนี้ใช้ var เป็นตัวหลักๆก่อนนะครับมันยังมีอีก 2 ตัวครับที่สามารถใช้ได้ ซึ่งหลังจากประกาศแล้วเนี่ย เราก็ตั้งชื่อตัวแปรให้มันครับจะเป็นอะไรก็ได้จากนั้นก็เพิ่มเครื่องหมาย =(เท่ากับ) แล้วให้ค่าตัวแปรอยากจะให้เป็นเท่าไหร่ก็ได้ครับ หลังจากกนั้นก็ ;(Semi-colon)ปิดครับผม หลังจากนี้จะเอามันไปคำนวณหรืออะไรก็ได้ครับ ซึ่งตัวที่จะคำนวณกับตัวแปรที่เราสร้างไว้ก็ต้องเป็นตัวแปรเหมือนกันนะครับ
Javascript File
var x = 5;
y = 10;
z = x+y;
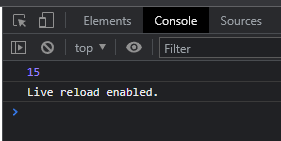
console.log(z);จาก Code ตัวอย่าง เราประกาศว่า x=5 y=10 ใช่ไหมครับหลังจากนั้นก็จะสร้างค่า z ขึ้นมาบอกว่าจะเอา x กับ y มา + กันนะ แล้วแสดงค่าออกมาทางหน้า console คำตอบเป็น 15 โดยการแสดงผลตัวแปรสามารถแสดงได้ตรงๆเลยไม่ต้องใส่ “”(ฟันหนู) ถ้าใส่ “”(ฟันหนู) ทางภาษาจะคิดว่าเป็นข้อความครับผม

โอเครน้าพอได้หลักการ การใช้ Variable กันบ้างป้าววต่อมา มาลุยเรื่อง if else กันน
การใช้ if else
if else คือ รูปแบบที่บอกว่าข้อมูลตัวนี้เป็นจริงหรือเท็จโดยขึ้นอยู๋กับเงื่อนไขนั้นๆ เช่น หิวก็ต้องไปหาอะไรกิน ? ซึ่งแบบนี้ข้อมูลถือว่าเป็น True(จริง) เพราะ เวลาเราหิวก็ต้องไปหาไรกินใช่ไหมครับ โดยถ้าเงื่อนไขเป็นจริงจะถูกแสดงข้อมูลออกมา ถ้าเงื่อนไขเท็จก็จะไม่ถูกแสดงข้อมูลออกมา
วิธีใช้ if else เนี่ยต้องมีเงื่อนไขกันก่อนนะครับว่า อย่าง เช่น 0 < 2 จริงไหม ? 0 น้อยกว่า 2 ซึ่งนั่นก็แปลว่า True(จริง)ครับผม ข้อมูลก็จะถูกแสดงออกมาครับ ขึ้นอยู่กับว่าเราจะให้แสดงข้อมูลทางไหน ซึ่งเราจะแสดงในหน้า console.log นั่นเอง มาดูวิธีเขียนกันหน่อยครับ เราก็จะประกาศว่า if แล้ววาง ( )วงเล็บ ไว้ข้างหลัง if นะครับ ซึ่งวงเล็บนี้ก็ คือ เงื่อนไขที่เราจะใส่ครับ จากนั้นก็จะใส่ { } (ปีกกา) ข้างหลัง ( )วงเล็บอีกทีครับ แล้วในปีกกาเนี่ยก็คือหลังจากที่เงื่อนไขเป็น True(จริง)จะแสดงอะไรออกมานั่นเอง
ซึ่งผมจะแสดงให้ดู 2 ตัวอย่างนะครับจะเกิดอะไรขึ้นกับตัวอย่างที่ 1 และ 2
Javascript File
if(0<2){
console.log("hello 1")
}
if(2<0){
console.log("hello 2")
}

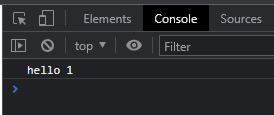
สิ่งที่เกิดขึ้น คือ เจ้าตัวอย่างแรกเนี่ย 0<2 มันมีเงื่อนไขเป็นจริงใช่ไหมครับก็แล้วก็สั่งให้แสดงข้อความออกมาเป็น “hello 1” ส่วนเจ้า 2<0 มีเงื่อนไขเป็นเท็จ หลังจากที่เงื่อนไขเป็นเท็จแล้วหน้า console ก็จะไม่แสดงข้อความ “hello 2” ออกมานั่นเองครับ
ซึ่งพอมันเป็นแบบนี้ตัวที่เป็นเท็จก็จะไม่มีสิทธิ์ที่จะอยู่ยืนอยู่บนโลกของการเขียนโปรแกรมต่อไปเลยละสิ T-T เพราะ เท็จแล้วก็แสดงอะไรออกมาไม่ได้เลย ทางผู้พัฒนาก็เลยเพิ่มฟังก์ชั่น else เข้าไปครับผม ไอเจ้า else เนี่ยมันจะเขียนอยู่ใต้เจ้า if เลยครับโดย มันทำงานโดยถ้าใช้ if แล้วเกิดเงื่อนไขเป็นเท็จ else จะรับหน้าที่แสดงข้อความหรือข้อมูลต่อครับผม
Javascript File
if(2<0){
console.log("hello 1")
}
else{
console.log("hello 2")
}
สิ่งที่เกิดขึ้นก็ คือ if เนี่ย สร้างเงื่อนไขไว้ว่า 2<0 เป็นจริงไหมครับ 2 น้อยกว่า 0 ? ก็ไม่จริงใช่ไหมครับ พอไม่จริง if ก็ไม่แสดงผล แต่จะส่งไปให้ else แสดงผลให้ครับ
การใช้ loop
Loop คือ การวนซ้ำครับผม การที่คอมพิวเตอร์เก่งกว่าคนได้เนี่ยก็เพราะไอการวนซ้ำของคอมพิวเตอร์ที่ทำได้ไม่จำกัดนี่แหละครับ เช่น ต้องการให้ข้อมูลนี้วนซ้ำ อยากเขียนเลข 1 ถึง 99 ไปเรื่อยๆอะไรทำนองนั้น
สำหรับการใช้ Loop เรียกว่าเป็นเรื่องปราบเซียนสำหรับมือใหม่เลยก็ว่าได้ครับ สู้ๆทุกคน ! ( โดยในเนื้อหานี้จะยกตัวอย่างของการใช้ for loop เนื่องจากมีความง่ายและเฉพาะเจาะจงที่สุด )อย่างแรกก็ต้องประกาศ for ก่อนนะครับ รูปแบบของ for เนี่ยจะต้องมีเงื่อนไขเพื่อบอก for ก่อนว่าจะให้วนกี่ครั้งจะให้วนโดยเงื่อนไขอะไร ซึ่งหลักการเขียนจะเหมือนกับ if else เลย แต่ประเด็น คือ ไอเจ้าตัวเงื่อนไขเนี่ยจะค่อนข้างลำบากกว่า else ครับ เพราะ ว่าในเงื่อนของ Loop เนี่ยจะต้องมีถึง 3 รูปแบบ 1.กำหนดตัวแปรก่อนที่จะให้ Loop เริ่มทำงาน 2.กำหนดเงื่อนไข เอาง่ายๆก็ให้วนกี่รอบ 3.สั่งให้ค่าตัวแปรเพิ่มขึ้นเรื่อยๆ หลายๆคนอาจจะ งง เอ๊ะ อะไรนิ เดี๋ยวเราไปดูรูปกันครับ
Javasrcipt File
for(var i = 0; i<3 ; i++){
console.log(i);
}
จากภาพด้านบนนะครับ เราจะเขียนเหมือน if else เลยใช่ไหมครับแต่ว่าเจ้าตัวเงื่อนไขเนี่ยจะมีอยู่ 3 อัน โดยจะมี ;(Semi-colon) เป็นตัวกั้นนะครับ เงื่อนไขแรกจะสั่ง ตัวแปร i มีค่าเท่ากับ 0 ครับ เงื่อนไขที่ 2 คือ จะสั่งให้ตัวแปร i เนี่ยถ้าน้อยกว่า 3 แล้วจะหยุดครับ ส่วนเงื่อนไขที่ 3 คือ i เนี่ยจะมีค่าเพิ่มขึ้นทีละ 1 เรื่อยๆจากเงื่อนไขแรกครับ แล้วในปีกกาก็สั่งให้ console.log ค่า i ออกมา แล้วมันเชื่อมโยงกันยังไง ค่อยๆคิดตามน้า เงื่อนไขแรก คือ อะไรเอ่ย เงื่อนไขแรก คือ var i = 0 ใช่ไหม หลังจากนั้นสั่งให้เพิ่มขึ้นทีละ 1 ก็จะเป็นไงครับ code ก็จะ Run ไปเรื่อยๆใช่ไหมครับ ซึ่งไอเจ้า code ก็ไม่รู้จะจบยังไง แต่พอสั่งให้เพิ่มขึ้นไปเรื่อยๆไปเจอเงื่อนไขที่สองบอกว่า ถ้า i < 3 ถึงจะหยุดใช่ไหมครับ อ้าวแปลว่า จะเพิ่มขึ้นไปเรื่อยๆถึงเท่าไหร่ครับ 2 หรือ 3 ครับ ? คำตอบ คือ 2 นะครับ เพราะ ว่า 2 < 3 ก็ยังเป็นจริงอยู่นั่นเองครับ แต่ถ้าเป็น 3 < 3 เงื่อนไขจะเป็นเท็จครับ ซึ่งจะไม่ไปต่อ แล้วก็จะ log ค่าออกมา 3 ตัว เอ้า ! ไหนบอกคำตอบ คือ 2 เพราะว่า คำตอบเนี่ยเป็น 2 จริงครับแต่เราแค่ไม่ได้นับเลข 0 ที่เป็นตัวเริ่มลงไปในคำตอบครับ ตอนเราเริ่มเราเริ่มที่ใครครับ i = 0 ซึ่งเราอย่าลืมนับตัวเริ่มด้วยนะครับ เลขที่ log ออกมาก็ 0 1 2 ตามรูปเลยครับ สรุปเลยคำตอบมี 3 ตัวแต่ จบที่เลข 2 ครับผม
การใช้ function
function คือ รูปแบบการทำงานที่เราสั่งให้ทำในที่ๆหนึ่ง เช่น นึกภาพว่าพัดลมมีปุ่มอยู่ 4 ปุ่มใช่ไหมครับ เบอร์ 0 1 2 3 ซึ่งแต่ละเบอร์นั่นแหละครับก็เรียกว่า function แล้ว เบอร์ 0 ปิด เบอร์ 1-3 ระดับความแรงก็จะเพิ่มขึ้นตามตัวเลขนั่นเอง
ในเรื่อง function นะครับ ในการจะสร้างเนี่ยจะมีหลักการที่จะคล้ายๆ if else และ for loop อีกแร้ว โดยหลักการในการสร้างนะครับ ก็จะต้องประกาศเจ้าตัว function ก่อนนะครับ หลังจากนั้นเนี่ย เราจะทำการสร้างสิ่งที่เรียกว่า ชื่อของ function ครับแล้วจะมี ( )วงเล็บตามหลัง และจะมีปีกกาที่จะแสดงเงื่อนไขอยู่ปล.function ไม่ได้เขียนแล้วใช้งานได้เลยนะครับต้องถูกเรียกใช้งานก่อน โดยวิธีการเรียกใช้งานก็ คือ เราจะเรียกเอาชื่อของ function ตัวนั้นมาแล้วใส่ ()วงเล็บ ซึ่งการเรียกใช้ function ต้องอยู่ด้านล่างของ function นะครับ
Javascript File
function myName(){
document.write("Hello world")
}
myName();
จากภาพด้านบนนะครับ เจ้า function ตัวนี้เนี่ยชื่อ myName หลังจากนั้นเราก็จะใส่ ( )วงเล็บไว้ด้านหลังนะชื่อ ซึ่งจะมี { } ปีกกาอยู่ด้านหลังอีกทีโดยปีกกาจะแสดงเงื่อนไขหลังจากเรียกใช้ function ซึ่งเงื่อนไขของเราก็ คือ สั่งให้เขียน Hello world ออกมาทางหน้า HTML หลังเรียกใช้นั่นเองครับผม
มาถึงตรงนี้เนี่ยพอจะเข้าหลักการการสร้าง function กันบ้างแล้วนะครับ ซึ่งโดยปกติแล้วทาง function เขามี 2 รูปแบบย่อยๆเพื่อรับและส่งค่าครับซึ่งก็ คือ parameter และ argument
parameter คือ ตัวแปรที่ถูกสร้างมาเพื่อรับค่าจาก argument argument คือ ตัวแปรที่ถูกรับค่ามาจากผู้ใช้จะนำมาใส่ใน parameter แล้วส่งให้ function
แล้วมันอยู่ตรงไหนละ ? ในส่วนของ parameter จะอยู่ใน ( ) วงเล็บข้างๆ ชื่อ function เพื่อรับค่า ส่วน argument จะอยู่ใน ( ) วงเล็บที่เราเรียกใช้ function ครับ
ห๊ะ มันคืออะไร ? อะๆมาเชิงวิชาการน้อยลงง ก็คือ คิดภาพเหมือนอยู่ในร้านอาหาร ไอ้เจ้า parameter เนี่ยเหมือนคนส่งรายการอาหาร ส่วนไอเจ้า function เนี่ยเปรียบเหมือนคนเชฟ แล้วไอเจ้า argument เปรียบเสมือนลูกค้า ซึ่งในกระบวนการจะเกิดอะไรขึ้นบ้างครับ 1.เลยลูกค้าจะเริ่มสั่งอาหารถูกไหมครับแล้วลูกค้าจะเอาอาหารที่สั่งไปให้คนส่งรายการอาหาร หลังจากนั้นคนส่งรายการอาารก็จะเอาไปให้เชฟ แล้วเชฟก็จะเริ่มปรุงอาหาร ซึ่งหมายความว่าเจ้า argument ก็จะส่งข้อมูลไปให้ parameter แล้วเจ้า parameter ก็จะส่งไปให้เจ้า function นั่นเองครับ อ้าว ! แล้วใครเป็นคนส่งอาหาร ถ้าเชฟทำอาหารแล้วไม่มีคนไปส่งอาหารมันก็ไม่ได้ใช่ไหมครับ ก็เลยมีตัวนึงที่จะทำหน้าที่แสดงค่าออกมาหรือส่งอาหารออกมาชื่อว่าเจ้า return นั่นเอง จากนี้เจ้า return จะเป็นคนส่งอาหารของทางร้านเรานะครับ โดยเจ้า return จะมีหน้าที่แสดงค่าของ function ออกมานะครับโดยเวลาที่เราเรียกใช้ function เจ้าตัว return ก็จะส่งค่าของ function ออกมานั่นเองครับมาดูกัน
Javascript File
function myName(x){
return x
}
myName("Hello world"); จาก Code ด้านบนนะครับ (x) ที่อยู่ข้างๆ myName นั้น คือ parameter ส่วน (“Hello world”) ที่ถูกสร้างขึ้นตรงบรรทัดประกาศเรียกใช้ function เจ้าตัวนี้ คือ argument ครับผม
เจ้า argument เนี่ย จะเขียนอยู่ในส่วนตรงเรียกใช้ function นะครับโดยผมจะใส่ข้อ “Hello world” ลงไปใน argument แล้วคราวนี้ก็จะส่งไปให้กับ paremeter หลังจากนั้นก็รับค่ามาแล้วส่งให้กับ เจ้า return ใน function ครับ ส่วนใครที่อยากจะให้แสดงผลก็ใส่ console.log หรือ ส่วนของการแสดงผลใส่เพิ่มเติมกันไปน้า
Javascript File
function myName(x){
return x
}
console.log(myName("Hello world"));
การใช้ Array
array คือ ชุดของข้อมูลรูปแบบหนึ่งที่สามารถเก็บข้อมูลประเภทเดียวกันแบบเป็นลำดับได้ เรียกว่าการเก็บข้อมูลหลายๆตัวก็ เช่น ผมต้องการเก็บข้อมูลของสีแต่ละสี ถ้ามาพิมพ์ทีละสีมันก็ทำได้ครับแต่เราจะเอา array มารวบแล้วเก็บไว้ในตัวแปรเดียวเลย เช่น ตัวแปร y เก็บ เขียว เหลือง แดง ก็เรียกใช้แค่ y ก็จะมีสีออกมา 3 สีเลยครับ
โดยวิธีการใช้ array นะครับ ก็จะคล้ายกับการเรียกใช้ตัวแปรเลยครับแต่ว่าเจ้าตัว array จะใช้ [ ](bracket)เป็นตัวล้อมรอบข้อมูลและจะมี ,(comma) เป็นตัวแบ่งแต่ละข้อมูลนั่นเอง
Javascript File
var myArr = ["Green","Blue","Red"];
console.log(myArr);
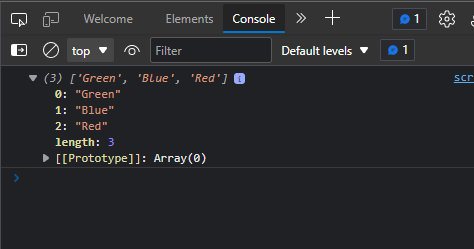
จะเป็นแบบนี้เลยครับสร้างตัวแปรเพียงแค่ตัวเดียวแต่สามารถเรียกใช้งานข้อมูลได้ 3 ข้อมูลเลยครับ ส่วนตอนจะเรียกใช้ สามารถ console.log เรียกใช้ได้เลยครับแต่ประเด็น คือ ถ้าอยากเรียกใช้แบบเจาะจงละแบบอยากเรียกใช้แค่ “Green” อย่างนี้จะทำยังไง ? โดยก่อนที่เราจะไปเรียกใช้เนี่ยเราต้องเข้าใจลำดับของ array ก่อนครับ โดยปกติ array จะมีการเรียงลำดับโดยเป็นแบบ zero-base
zero-base คือ การที่ลำดับแรกนั้นถูกนับเป็น 0 ลำดับสองก็จะเป็น 1 แล้วก็ต่อมาเรื่อย 2 3 ...
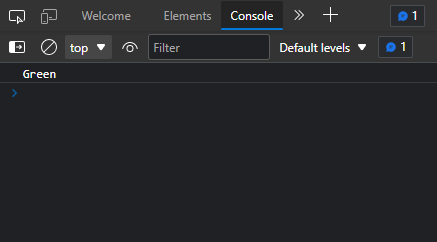
ซึ่งแปลว่าถ้าะเรียกใช้ “Green” ที่อยู่อันแรกนั้นก็จะต้อง เรียกใช้งานลำดับที่ 0 นั่นเองครับ แล้วมันทำยังไง ? วิธีเรียกใช้งาน เราก็จะเรียกใช้เหมือนตัวแปรทั่วไปนี่แหละ แต่ว่าหลังตัวแปรเราจะใส่ [ ](bracket) เพื่อบอกว่าจะเอาลำดับที่เท่าไหร่โดยถ้าเราต้องการลำดับแรกเราก็ใส่ 0 ไปใน [ ] นั่นเองครับ
Javascript File
var myArr = ["Green","Blue","Red"];
console.log(myArr[0]);
สรุปทั้งหมดใน Javascript
javascript คือ ภาษาสคริปต์ที่จะรันแค่ทีละบรรทัดโดยเป็นภาษาที่สามารถทำให้ website ของเรามีชีวิตชีวามากขึ้น ถึงแม้ว่าในเนื้อหาใน blog นี้อาจจะดูเหมือนไม่ได้สอนการที่จะทำให้มันชีวิตชีวา แต่ว่าทุกๆพื้นฐานและเนื้อหาใน blog คือจุดเริ่มสำหรับการสร้างชีวิตชีวาให้กับ website ของเราอย่างแน่นอน ! มีรูปแบบการประกาศโดยใช้ <script> ในการประกาศ แต่ก็ขอแนะนำให้แยกไฟล์เพื่อความสะดวกในอนาคตครับผม โดยจำเป็นต้องแสดงผลด้วยคำสั่งต่างๆก่อนถึงจะแสดงผลออกมาให้ผู้ใช้ได้เห็น รวมถึงรูปแบบการเขียนอยู่ 5 รูปแบบ
Variable,if else,for loop,function,Array ซึ่งแต่ละรูปแบบจะมีความสามารถที่แตกต่างกันออกไปค่อนข้างมาก และที่ขาดไม่ได้เลยครับ คือ เรื่องการฝึกการฝึกสำคัญที่สุด ยิ่งฝึกบ่อยยิ่งขยันฝึกจะเก่งไวมากๆโดยมือใหม่ฝึกพื้นฐานให้แน่นๆไปเลย สำหรับ Blog นี้ขอให้ โชคดีในการเขียนโปรแกรมทุกท่านครับ
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”