
Box model CSS คือ โมเดลกล่องมีหน้าที่จัดตำแหน่งหรือ Layout ต่างๆใน Element ซึ่งเจ้านี่เนี่ยจะมีประโยชน์กับเรามากๆเวลาที่จะจัดอะไรเล็กๆน้อยๆ ขยับตรงนี้นิดๆ ตรงนั้นหน่อยๆ เช่น ต้องการให้ <h1> มันห่างจาก <p> 20px ในด้านบน อะไรทำนองนี้ แล้วแบบนี้ถ้าไม่ได้จัดตำแหน่งเล็กๆน้อยก็ทำไม่ได้หรือ ? คำตอบก็คือ ทำได้เหมือนกันครับแต่สำหรับการจัดตำแหน่งที่ค่อนข้างซับซ้อนเนี่ยคงไม่เหมาะเท่าไหร่ ถึงแม้ว่าทาง CSS จะมีตัวเลือกในการจัดตำแหน่ง Layout อื่นๆมาให้ใช้กันเพิ่มเติม แต่ว่าก็ยังต้องใช้ในการจัดตำแหน่งเล็กๆน้อยภายในเจ้าตัว Element อยู่ดี โดยต้องทำความเข้าใจก่อนนะครับว่าปกติแล้วเวลาจะมอง Element ใน HTML ให้มองเป็นรูปแบบของ “กล่องที่มี 3 ชั้นครับ” โดยมีอะไรบ้างเนี่ยเดี๋ยวไปดูเนื้อหาด้านล่างครับผม
สำหรับใครที่ยังไม่ได้ศึกษาการเขียน HTML หรือ CSS นะครับทาง Blog ของเรามีเนื้อหา พื้นฐาน HTML และ CSS ให้อยู่ครับผม
Box model ใช้ทำอะไร ?


ดูจากรูปนี้เนี่ย เขาสามารถจัดตำแหน่ง Element ได้ครับผม ซึ่งจากรูปนี้เราสั่งให้เขาขยับออกมาจาก บนซ้าย ครับผม
Box model อยู่ตรงไหน ?
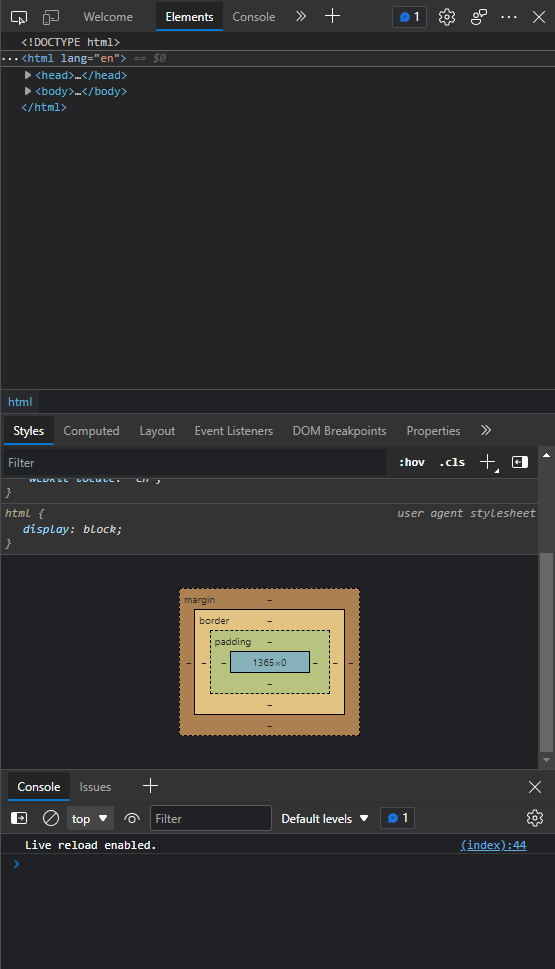
เจ้า Box model นะครับจะอยู่ในส่วนของหน้า Inspect หรือตอนกด F12 บน Website ในส่วนล่างสุดของ style ครับผม ซึ่งในขณะเดียวกันแน่นอนถ้าอยู่ส่วนของ style การปรับแต่ง Box model ก็จะถูกปรับแต่งใน CSS นั่นเองครับ

รูปแบบการทำงานของ Box model CSS
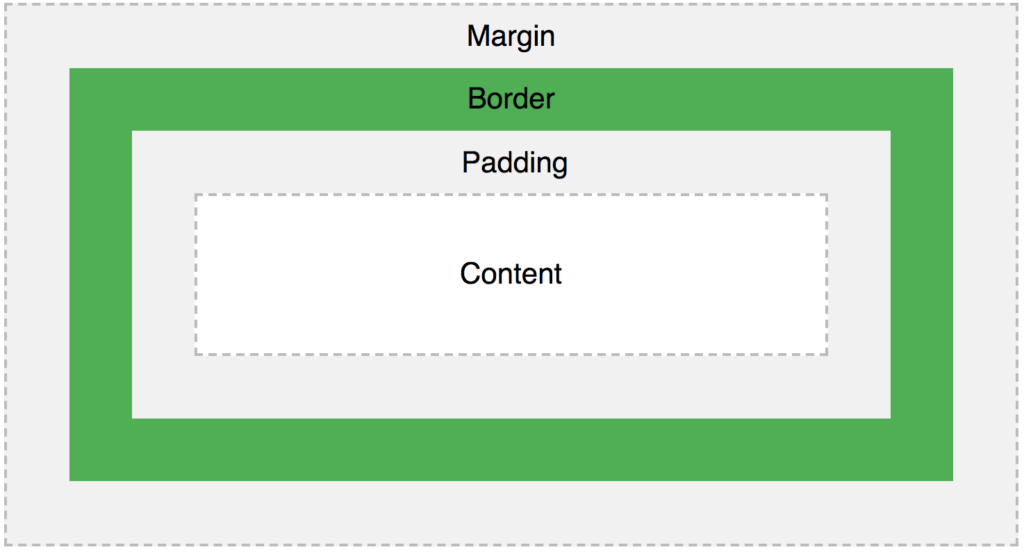
โดยปกติแล้วเนี่ยเจ้า Box model เขาจะทำงานเป็นกล่อง 3 ชั้นครับ โดยจะมีเจ้า “Margin” “Border” “Padding” ซึ่งแต่ละชั้นจะคุณสมบัติแตกต่างกันไปคนละแบบนะครับ แต่สิ่งที่เหมือนกันเลย ก็คือรูปแบบครับ โดยเจ้ารูปแบบในที่นี้ก็อะไร ? รูปแบบในที่นี้ก็ คือ การจัดระยะห่างรอบๆตัวกล่องแต่ละใบ ผู้ใช้สามารถจัดการกับระยะห่างได้ ภาษาทางการอีกแล้ว ! เดี๋ยวจะอธิบายให้ฟังง่ายๆนะครับ คือ เจ้ากล่องด้านในมันเป็นกล่องสี่เหลี่ยมใช่ไหมครับ แล้วไอแต่ละชั้นเนี่ยมันจะมีระยะห่างอยู่ซึ่งระยะห่างตรงนี้เราสามารถ Code ลงไปเพื่อสร้างระยะห่างได้ครับผม และสี่เหลี่ยมมันจะมีสี่ด้านใช่ไหมครับ แต่ละด้านเราก็สามารถกำหนดแค่ด้านใดด้านหนึ่งได้ด้วย
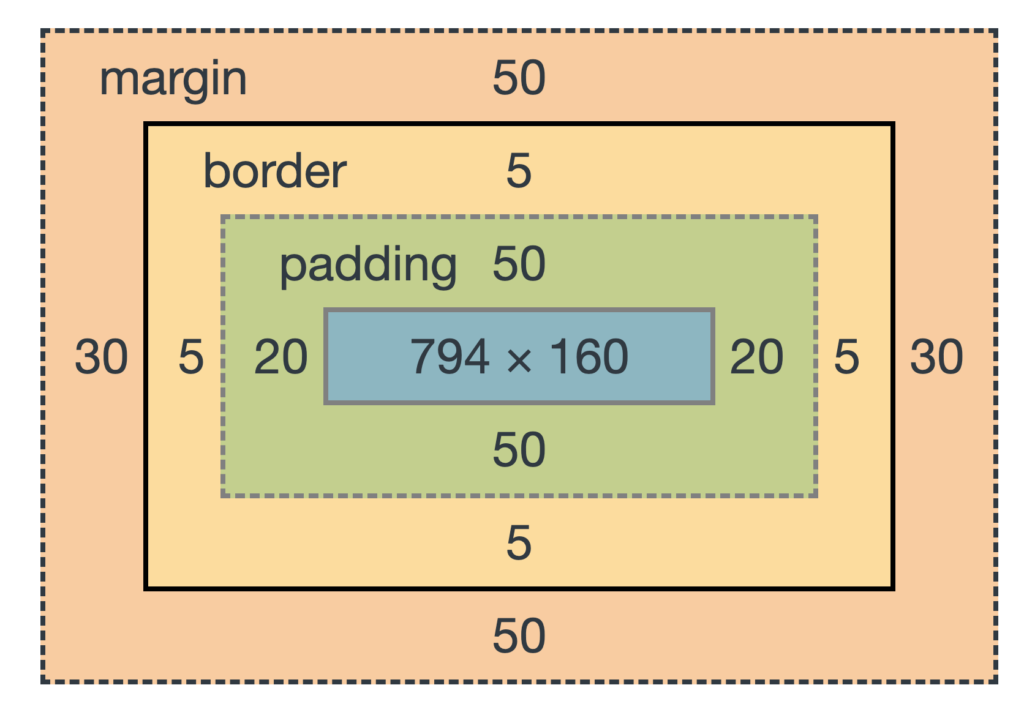
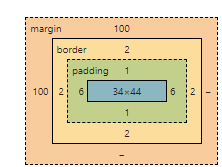
แล้วมันกำหนดระยะห่างยังไงละ ? ก่อนที่เราจะไปกำหนดระยะห่างของกล่องแต่ละชั้นเรามาดูรูปนี้กันก่อนนะครับ

สังเกตุจากรูปนี้นะครับโดยรูปนี้แต่ละชั้นและแต่ละด้านมีระยะห่างในตัวมันเอง ระยะก็คือพวกตัวเลขนั่นแหละครับ โดยระยะห่างนี้จะเกิดขึ้นหลังจากที่ผู้ใช้กำหนดให้กับ Element หรือไม่ก็เกิดขึ้นจากค่าเริ่มต้นของ Web browser ครับผม หน้าตาก็จะประมาณนี้เลยครับ โดยสีฟ้าข้างในกล่องจะเป็นส่วนเนื้อหาหรือที่เราเรียกกันว่า Content ของเรานะครับ โดยถ้าเห็นภาพระยะห่างในแต่ละชั้นและด้านไปแล้วเนี่ย เราลองไปศึกษาวิธีการใช้งานกันหน่อยครับ
วิธีการใช้งาน Box model
เราจะ Code เพื่อบอกระยะห่างหรือด้านครับ โดยก่อนอื่นเราจะต้องเลือก Element หรือ Tag ใน HTML ที่เราต้องการจะใช้ก่อนครับ หลังจากนั้นเราจะทำการใส่รูปแบบและด้าน ลงไปครับ สุดท้ายใส่ระยะที่ต้องการ โดยจะใช้เจ้า margin ก่อนนะครับ เอ้ย ! ยังไม่ได้เรียน margin เลยจะเข้าใจไหมเนี่ย ไม่เป็นไรครับผมจะสร้างแค่ระยะของเจ้า margin ก่อนนะครับ ส่วนมันทำอะไรได้เดี๋ยวจะพูดถึงกันในหัวข้อ margin ครับผม Code อธิบายอยู่ด้านล่างน้า
โดยสำหรับ Code ที่จะอธิบายต่อจากนี้ จะรวบหน้า style มาไว้ใน HTML นะครับ เอ้า ! แล้วไหนบอกไม่แนะนำวิธีนี้ ? ใช่ครับแต่ว่าถ้าในส่วนที่ข้อมูลไม่เยอะมากหรืออยากทดลองอะไรเล็กๆน้อยๆถือว่าใช้ได้ครับ
<body>
<div></div>
<style>
div{
margin-top:100px;
margin-right:50px;
margin-bottom:100px;
margin-left:50px;
}
</style>
</body>
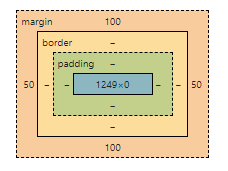
เท่านี้เจ้า div ของเราก็มี margin บนล่างเป็น 100 pixels และ ซ้ายขวา 50 pixels แล้วครับผม ซึ่งมันจะมีเจ้า “padding” อีก ตรงนี้ก็เขียนเหมือนกันเลยครับแค่เปลี่ยนตรง margin ไปเป็น padding แต่ว่าดูไปดูมาเนี่ยถ้าจะมาเขียนแต่ละด้านคงเหนื่อยแน่ๆ งั้นเรามาใช้ shorthand property กันเถอะ
Shorthand property สำหรับ Box model
สำหรับ shorthand property มีเนื้อหาอยู่ใน CSS นะครับ แต่ใน blog นี้จะเอาแบบสั้นๆให้น้า ก็ไอเจ้า shorthand property มันคือรูปแบบที่จะทำให้การเขียน Code สั้นลงแต่มีประสิทธิภาพเท่าเดิม โดยการเขียน shorthand property เนี่ยจะมีการเขียนหลักๆ 2 แบบ คือ ด้าน บน ขวา ล่าง ซ้าย และอีกแบบ คือ บนล่าง ซ้ายขวา โดยจำเป็นที่จะต้องเรียงตามนี้
แบบแรก top right bottom left เช่น margin:10px 20px 50px 10px; จะได้ margin บน 10px ขวา 20 px ล่าง 50px ซ้าย 10px แบบที่สอง topbottom leftright เช่น margin:20px 40px; จะได้ margin บนล่าง 20px ซ้ายขวา 40px
โดยการเขียนแบบนี้จะทำให้ประหยัดเวลาได้ค่อนข้างมากไม่ต้องเขียน margin ถึง 4 ตัวเพื่อระบุด้านทำให้สะดวกสบายกว่ามากๆ สั้นๆแต่มีค่าเท่ากัน
<body>
<div></div>
<style>
div{
margin-top:100px;
margin-right:50px;
margin-bottom:100px;
margin-left:50px;
}
</style>
</body>
</html><body>
<div></div>
<style>
div{
margin:100px 50px;
}
</style>
</body>
</html>
margin
margin คือ ส่วนนอกสุดของ Box model โดยจะคลุมกล่องทุกใบของ Box model เลยก็ว่าได้ เปรียบเหมือนกับกล่องชั้นนอกสุดที่เป็นอิสระ อุ้มกล่องทุกใบใน Element ไว้ จะเป็นระยะห่างจากตัว margin กับ พื้นที่ด้านนอกนั่นเอง
ก่อนอื่นเลยเราจะสร้างกล่องสี่เหลี่ยมและกรอบออกมาก่อน 1 อันนะครับเพื่อที่จะให้กล่องตัวนี้เป็น Element ของเรานะครับ
<body>
<div>
<button>
</button>
</div>
<style>
button{
background-color: red;
color:yellow;
width:50px;
height:50px;
}
div{
border:1px solid black;
width:200px;
height: 200px;
}
</style>
</body>
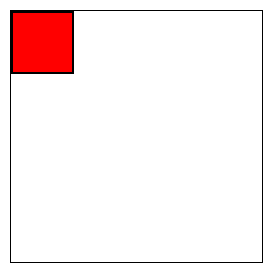
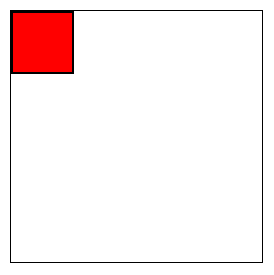
หน้าตาก็จะออกมาประมาณนี้เลยครับ โดยผมได้กำหนดความกว้างและสูงให้กับทั้งเจ้า div กับ button และจะให้เจ้า div เป็นกรอบสีดำ ส่วนเจ้า button เนี่ยผมจะให้เป็นกล่องสีแดง อาจจะตกใจนะครับทำไมใช้เจ้า Tag button เป็นกล่องสีแดงอะ มันเป็นปุ่มไม่ใช่หรอ ? คือ มันก็ใช้ได้เหมือนกันน้า ไม่รู้จะเอาตัวไหนมาเป็นกล่องสีแดงแล้วครับคิดไม่ออกกเลยเอาเจ้า button มาครับผมซึ่งถ้าแค่ยกตัวอย่างเอามาใช้ได้ครับผม ซึ่งเจ้า div เนี่ยมันครอบเจ้า button อยู่ดูจาก Code ด้านบนได้เลยครับ โดยก็หมายความว่ากรอบสีดำก็จะครอบเจ้า กล่องสีแดงนั่นเอง แต่ประเด็นคือเราจะโฟกัสแค่กล่องสีแดงนะครับ เราจะทำการขยับกล่องสีแดงเนี่ยสัก 100px ทางด้านซ้ายและบน โดยอย่าลืมนะครับว่าเจ้า margin เนี่ยเขาอุ้มกล่องทั้งหมดของ Element ไว้นะครับ ซึ่งตรงนี้เขาจะอุ้มกล่องสีแดงทั้งกล่องไปได้ทุกที่เลยครับไม่เกี่ยวกับเจ้า div ที่เป็นกรอบสีดำนะครับ เพราะเราจะทำการ Code ให้แค่เจ้าตัว button ครับ
<body>
<div>
<button>
</button>
</div>
<style>
button{
background-color: red;
color:yellow;
width:50px;
height:50px;
margin:100px 0px 0px 100px;
}
div{
border:1px solid black;
width:200px;
height: 200px;
}
</style>
</body>

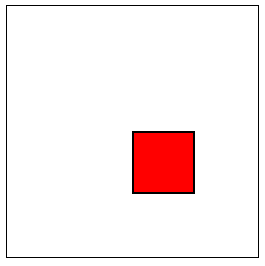
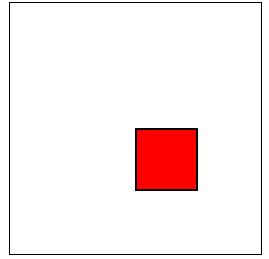
เราได้ผลลัพธ์ออกมาแล้วว โดยเจ้าตัว margin นะครับ จะเขียนเป็น บน 100 px ขวา 0px ล่าง 0px ซ้าย 100px แล้วไอเจ้า border กับ padding นี่มันมายังไง ? อันนี้เป็นค่าเริ่มต้นของ website ครับ เกิดขึ้นโดยเป็นค่าเริ่มต้นเฉยๆครับ ไม่ต้องซีเรียสครับผม หลังจากที่เราทำการใช้ margin บนกับซ้าย 100px สิ่งที่เกิดขึ้น คือ เจ้ากล่องสีแดงขยับอออกมา 100 px จากบนและซ้าย เหมือนเป็นการถอยออกมาจากตำแหน่งเดิม 100px นั่นเองครับผม รูปคุ้นๆนะเนี่ยเหมือนเคยใช้ไว้ด้านบน อิอิ
และนี่ก็คือเรื่องของ margin ต่อมานะครับจะไปเป็นเรื่องของ border น้า
Border
border คือ ขอบหรือกรอบของ Element นั่นเอง โดยเจ้าขอบนั้นจะไม่ค่อยมีผลกระทบอะไรกับการขยับตำแหน่งสักเท่าไหร่ โดยสร้างมาก็เพื่อเป็นขอบหรือกรอบให้กับเจ้า Element เฉยๆครับผม
โดยเจ้า border เนี่ยเขาจะสามารถกำหนดสีหรือกำหนดรูปแบบของกรอบได้ครับ ซึ่งมีคำสั่งค่อนข้างหลายตัวครับไปดูกัน
- border-width – ต้องการความกว้างของ border แค่ไหน thin medium thick สามารถใส่ไปได้ แต่แน่นอนสามารถใส่เป็นค่า pixels ได้ครับผม
- border-style – ต้องการกรอบในรูปแบบไหน ถ้าปกติก็จะใช้เป็น solid ครับ ผมถ้าต้องการกรอบแบบเป็นจุดๆๆ ก็ใช้ dotted และยังมีให้เลือกใช้อีกมากมายครับผม
- border-color – ต้องการให้สีของกรอบเป็นแบบไหน เช่น สีแดง เขียว ได้หมดเลยครับ
- border-top,right,bottom,left – ถ้าต้องการแบบเฉพาะด้านก็จะใช้คำสั่งนี้ครับอยากได้ด้านไหนก็สามารถ Code ลงไปได้เลยครับ
โดยส่วนใหญ่แล้วนะครับการที่มาพิมพ์คนละตัว border-style border-width กำหนดทีละตัวแบบนี้เหนื่อยมากครับบอกเลยย ผมก็ขอแนะนำการใช้ Shorthand property คนดีคนเดิมของเราครับผมม
Shorthand Property ใน Border
โดยการใช้ Shorthand property สำหรับ border ซึ่ง blog css ได้สอนไปแล้วนะครับสำหรับใครที่เรียน blog นั้นมาแล้วสามารถข้ามไปได้เลยครับ ส่วนสำหรับใครที่ยังไม่รู้มาดูกันครับผม
การจะใช้เจ้า shorthand property ใน border เราจะต้องทำการสร้าง border ขึ้นมาก่อนครับหลังจากนั้นก็ใส่เงื่อนไขเรียงแบบนี้ครับ
border-top,right,bottom,left : width style color ;
โดยเราจะเขียน border ลงไปแล้วเราสามารถเลือกด้านได้โดยการ Code กำหนดด้านลงไปได้ครับจะ top right left bottom ได้หมดครับผม
<body>
<button>
</button>
<style>
button{
background-color: red;
color:yellow;
width:50px;
height:50px;
border-right: 4px dotted blue ;
}
</style>
</body>
โดยจากรูปนะครับเรา ทำการกำหนดด้านให้เป็นดา้นขวาให้จุดๆๆนะครับ แล้วถ้าอยากให้เป็นจุดๆๆุทุกๆด้านละ ? ไม่ยากเลยครับลบคำว่า right ตรง border หลังจากนั้นทุกด้านก็จะเป็นจุดๆๆ เพราะ ว่าเจ้า border มันจะคิดว่าถ้าไม่กำหนดด้านให้มัน งั้นสร้างทุกด้านเลยละกันอะไรทำนองนั้นครับผม
สำหรับ border เนื้อหาก็จะมีประมาณนี้เลยครับผม เราต่อกันที่ padding กัน
Padding
padding คือ ระยะห่างจาก border และ content ด้านในโดยที่เจ้า padding นั้นจะทำงานเหมือน margin เป๊ะๆ แต่ว่าเจ้า padding นั้นอำนาจในการขยับจะอยู่ในแค่เจ้า border และ content ข้างในเท่านั้น เรียกง่ายๆเลยก็ขยับตัวที่อยู่ด้านในนั่นแหละ
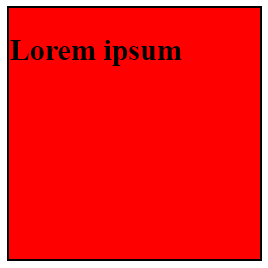
สำหรับ padding นะครับจะเน้นในการขยับเนื้อหาข้างในใช่ไหมครับ ผมจะขอเปลี่ยนเป็น <h2> แทน <button> นะครับเพื่อที่จะใส่ข้อความต่างๆลงไปได้ครับ
<body>
<div>
<h2>Lorem ipsum</h2>
</div>
<style>
div{
background-color: red;
color:black;
width: 200px;
height: 200px;
border:2px solid black;
}
</style>
</body>
สังเกตุว่าเจ้าข้อความที่สร้างขึ้นมาใน <div> เนี่ยค่อนข้างชิดทางซ้ายกับด้านบนพอสมควรเลยใช่ไหมครับเรามาขยับกันครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h2>Lorem ipsum</h2>
</div>
<style>
div{
background-color: red;
color:black;
width: 200px;
height: 200px;
border:2px solid black;
padding:100px 0px 0px 100px;
}
</style>
</body>
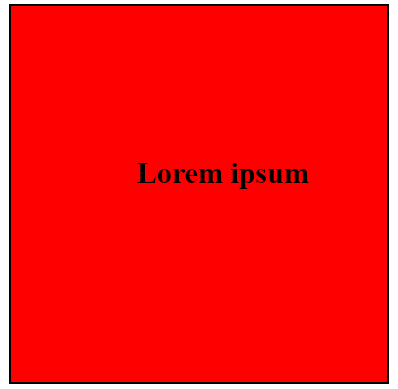
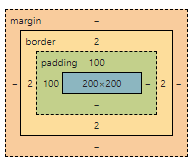
</html>

นี่เลยครับผม ในส่วนของตัวเนื้อหาก็ถูกขยับจากบนซ้ายออกมา 100px แล้ว ด้วยความที่ว่าเจ้า content หรือไอเจ้าเนื้อหาของเรา เนี่ยมันมีความกว้าง*สูง เนี่ยถึง 200*200 ทำให้เจ้าตัวเนื้อหาของเราที่ขยับจากบนซ้ายถอยออกมาและทำให้มีเนื้อที่บางส่วนใน <div> หรือ พื้นที่สีแดง มีมากขึ้นด้วยครับผม
Margin vs padding
สำหรับตรงนี้เนี่ยบางคนยังแยกไม่ค่อยออกกันครับ เป็นปัญหาที่เจอบ่อยมากๆ มันต่างกันยังไง
Margin - คลุมทุกอย่างใน Box model เวลาขยับ margin ทั้งก้อนก็จะถูกขยับไปด้วย Padding - คลุมทุกอย่างในด้านในไม่ว่าจะเนื้อหาหรือข้อความต่างๆสามารถขยับเนื้อหาข้างในได้ด้วยการใช้ padding
มากันในส่วนสุดท้ายครับเจ้า Content
Content
Content เจ้าคนนี้ไม่มีอะไรมากเลยครับ เจ้าคนนี้คือเนื้อหาของเรา นั่นเองครับไม่ว่าเราจะพิมพ์เนื้ออะไรลงไปก็จะไปอยู่ในเจ้า Content คนนี้นี่เองโดยสามารถกำหนด Width กับ Height ได้ครับ
- Width – กำหนดความกว้างของ Content โดยใช้ค่า pixel หรือ rem ก็ได้เป็นหลัก
- Height – กำหนดความสูงของ Content โดยใช้ค่า pixel หรือ rem ก็ได้เป็นหลักเช่นกันครับ
สรุป Box model มีหน้าที่ช่วยในการจัดตำแหน่งเล็กๆน้อยให้กับ Element โดยเป็นกล่องอยู่ด้านใน 3 กล่อง โดยจะมีกล่องของ Margin กล่องที่มีหน้าที่อุ้ม Element และส่วนต่างๆเอาไว้ซึ่งเวลาขยับก็จะขยับทั้งก้อน ส่วนของเจ้า Border จะไม่ค่อยมีผลกระทบกับการจัดตำแหน่งมากมายแต่เจ้า Border เนี่ยจะทำให้ Element ของเรามีขอบเขตและทำให้ผู้ใช้เห็นขอบเขตของ Element ของเรา เอาง่ายๆก็ใส่ขอบหรือกรอบได้นั่นแหละ ส่วนสุดท้ายเจ้า padding เจ้าคนนี้มีหน้าที่ในการขยับเนื้อหา Content ภายใน ซึ่งจะคนละอย่างกับเจ้า Margin ที่ขยับทั้งก้อน และเจ้า Content หรือ เนื้อหาของเราที่สามารถกำหนด width กับ height ให้ได้นั่นเอง
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”