
Flexbox คือ เครื่องมือทาง CSS ที่จะช่วยในจัดการตำแหน่งของ Element ต่างๆที่มีความซับซ้อนได้เป็นอย่างดี โดยจะมีความยืดหยุ่นในการใช้งานที่ค่อนข้างสูงมากๆ ซึ่งนั่นก็หมายความว่า สามารถจัด Layout ได้ในหลายๆรูปแบบเลยทีเดียว แล้วเจ้าเครื่องมือนี้มันเกิดขึ้นมาได้ไง ? ด้วยความที่ว่า Website ในปัจจุบันมีโครงสร้างที่ซับซ้อนกว่าเมื่อก่อนอยู่มากทำให้เกิดการใช้ Flexbox ขึ้นนั่นเอง
แล้ว Flexbox มันทำงานยังไง ?
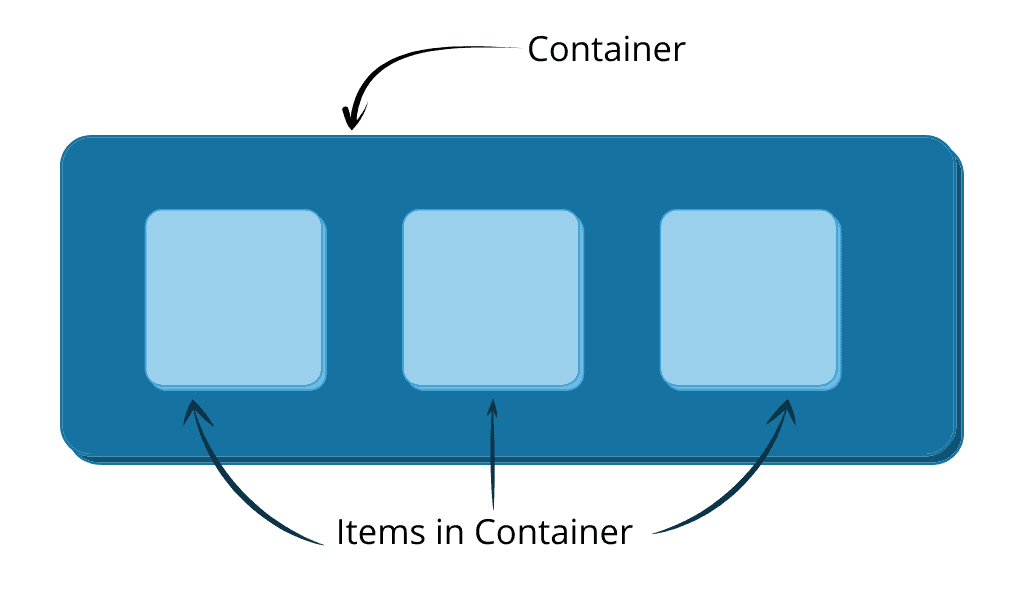
Flexbox ใช้งานยังไง ?รูปแบบการทำงานนั้น จำเป็นที่จะต้องมีกล่องแม่เพื่อคลุมกล่องลูก เพื่อที่จะเริ่มต้นการใช้งาน ซึ่งกล่องแม่เราจะเรียกว่า Container ส่วนกล่องลูกเราจะเรียกว่า items ครับผม

จากรูปด้านบนจะสังเกตุเห็นได้ว่า จะมีเจ้า Container คลุม items ไว้อยู่ ซึ่งก่อนที่เราจะไปต่อต้องบอกก่อนว่าเจ้า Flexbox นั้น ไม่สามารถใช้งานตรงๆกับ Element ใด Element หนึ่งได้ จะถูกใช้ผ่าน Container เพื่อควบคุม items ที่อยู่ด้านใน นึกภาพว่าเวลาใช้งานจะใช้ผ่านกล่องแม่แล้ว ก็จะสั่งให้กล่องลูกทำงานนั่นเอง
โดยรูปแบบการเขียนเราจะใช้ property เป็น display แล้วตามด้วย value เป็น flex บน Container ครับผม
HTML
<body>
<div class="container">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
<div class="items">4</div>
<div class="items">5</div>
</div>
</body>CSS
.container{
display:flex;
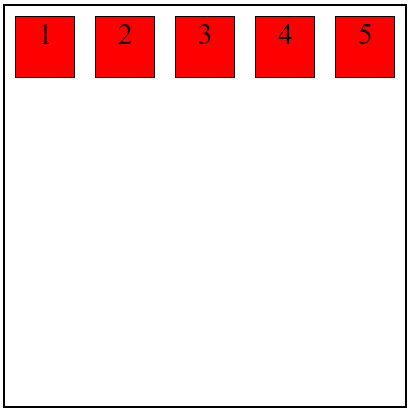
}จากรูปการทำงานก็จะเป็นประมาณนี้เลยครับผม
รูปแบบต่างๆของ Flexbox
เนื่องจาก Flexbox นั้นมีความสามารถในการจัด Layout ที่ค่อนข้างซับซ้อนก็เลยจะมีรูปแบบที่ค่อนข้างหลากหลายอยู่พอสมควรครับ
"flex-direction" "flex-wrap" "justify-content" "align-items"
เราไปเริ่มกันที่ตัวแรกกันเลยย flex-direction
Flex-direction
flex-direction คือ การจัดเรียง items ให้อยู่ในรูปแบบ row(แถว) หรือ column(คอลัมน์) โดยปกติแล้วต้องบอกก่อนว่าหลังจากที่เราเรียกใช้ Flex บน Container เนี่ย เจ้า items ที่อยู่ด้านในเขาก็เรียงแบบเป็นแนวนอนนั่นก็คือ ค่าเริ่มต้นของเขาเลย ซึ่งเราสามารถมาปรับแต่งได้ใน flex-direction ตามใจชอบเลย และจะมีรูปแบบใน flex-direction ด้วยกัน 4 รูปแบบย่อยๆ
HTML
<body>
<div class="container">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
<div class="items">4</div>
<div class="items">5</div>
</div>
</body>CSS
.container{
display:flex;
width: 400px;
height: 400px;
border:2px solid black;
}
.items{
width: 60px;
height: 60px;
background-color: red;
border: 1px solid black;
margin:10px;
font-size:0px;
text-align:center;
}โดยตรงนี้จะแสดง HTML และ CSS ที่แสดงพวกกล่องหรือกรอบน้า และยังไม่ได้ใส่รูปแบบย่อยของ flex-direction
Row
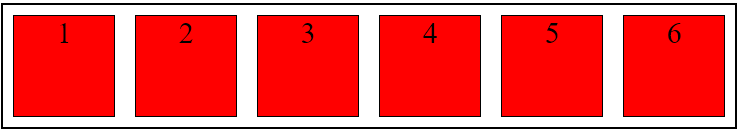
สำหรับ row นั้นจะเป็นค่าเริ่มต้นของ Flexbox เลยก็ว่าได้โดยจะทำให้ items ทุกๆตัวใน container เรียงตัวเป็นแนวนอนครับ
.container{
display:flex;
flex-direction:row;
}
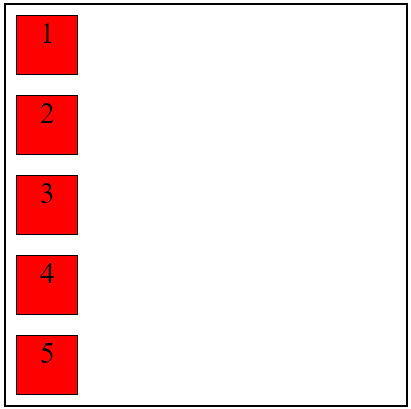
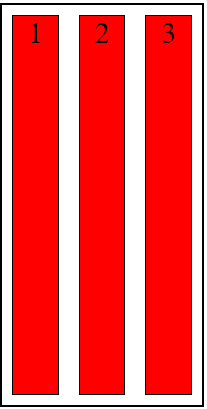
Column
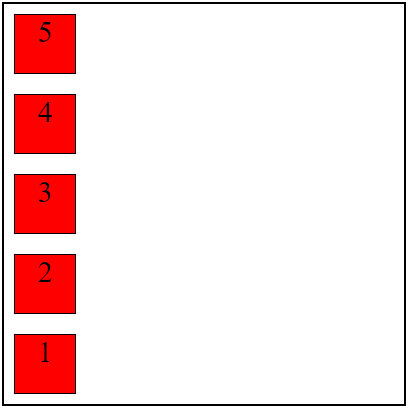
สำหรับ column นั้นจะเป็นการทำให้ items ทุกๆตัวใน container เรียงตัวเป็นแนวตั้ง มันก็คือ display block นั่นแหละเอาจริงๆ
.container{
display:flex;
flex-direction:column;
}
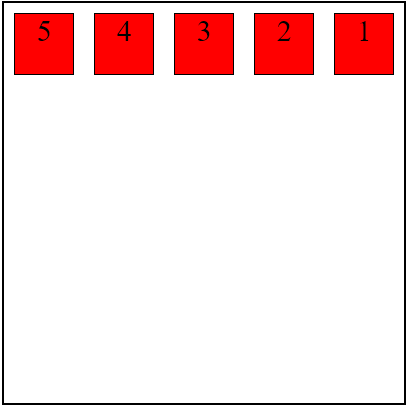
Row-reverse
โดยเจ้า row-reverse นั้นจะทำงานเหมือน row เลยครับแต่ว่า items ทุกๆตัวจะสลับการเรียงจากตัวหลังมาเป็นตัวหน้าครับผม
.container{
display:flex;
flex-direction:row-reverse;
}
Column-reverse
แน่นอนครับ เหมือนกันเจ้า column เป๊ะๆแค่เป็นตัวหลังมาเป็นตัวหน้าเฉยๆ
.container{
display:flex;
flex-direction:column-reverse;
}
Flex-wrap
Flex-wrap คือ การจัด items เมื่อ items นั้นถูกบังหรือมองไม่เห็นก็จะทำการเลื่อนตัวลงมาบรรทัดใหม่ ยังไง ? ก็อารมณ์ประมาณว่าตอนแรกเป็นแนวนอนพออยู่ดีๆหน้าจอเล็กลงก็ปรับตัวมาขึ้นบรรทัดใหม่ อะไรทำนองนี้ แอบๆงงนะ อะๆ มาดูกัน โดยจะมีหลัก 3 รูปแบบย่อยๆน้า
HTML
<body>
<div class="container">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
<div class="items">4</div>
<div class="items">5</div>
<div class="items">6</div>
</div>
</body>CSS
.container{
display:flex;
border:2px solid black;
width: fit-content;
}
.items{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
margin:10px;
font-size: 30px;
text-align: center;
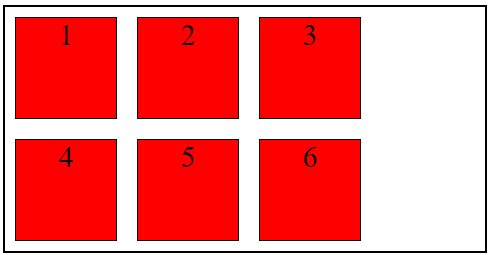
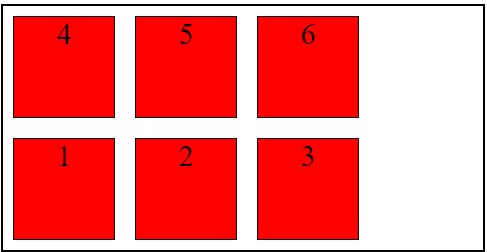
}เมื่อเลื่อนขนาดหน้าจอให้เล็กลงจนไม่เห็น items บางส่วน เจ้า items ที่ถูกมองไม่เห็นก็จะลงมาบรรทัดล่างเพื่อทำให้ตัวเองถูกเห็นได้
Wrap
ตัวนี้จะเป็นการเรียกใช้งานเจ้า Flex-wrap นั่นเองครับ หลังจากที่ย่อขนาดหน้าจอลงจนไม่เห็น items เจ้า items ก็จะมาขึ้นบรรทัดใหม่ครับ
.container{
display:flex;
flex-wrap: wrap;
}

Nowrap
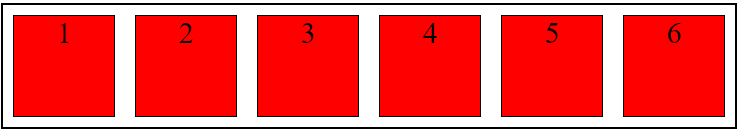
จะเป็นการสั่งให้ไม่ต้องมีการ wrap เกิดขึ้นครับผม ไม่ว่าจะย่อหน้าจอยังไงตัวที่ไม่เห็นแล้วก็จะไม่ขึ้นบรรทัดใหม่ ซึ่งเจ้าตัวนี้ก็คือค่าเริ่มต้นของ Flexbox น้า
.container{
display:flex;
flex-wrap:nowrap;
}
Wrap-reverse
ตัวนี้จะเป็นจะทำงานเหมือน wrap ครับ แต่ว่าหลังจากที่ wrap แล้วจะเกิดการกลับหัวกลับหางนั่นแหละ
.container{
display:flex;
flex-wrap:wrap-reverse;
}
Justify-content
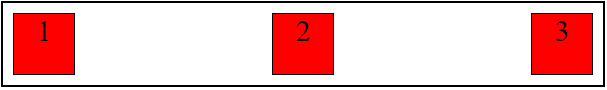
justify-content คือ การรูปแบบจัด items ที่อยู่ในแกน x หรือการจัดรูปแบบในแนวนอนทั้งหมด ซึ่งจะจัดให้ items ให้อยู่ในรูปแบบต่างๆไม่ว่าจะซ้าย กลาง หรือ ขวา ก็ตาม และถือว่า justify-content นั้นค่อนข้างนิยมใช้ในการจัดตำแหน่งกันเป็นอย่างมากเลยทีเดียว โดยจะมีรูปแบบย่อยๆอยู่ด้วยกัน 3 รูปแบบ
HTML
<body>
<div class="container">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
</div>
</body>CSS
.container{
display:flex;
border:2px solid black;
width:600px;
}
.items{
width: 60px;
height: 60px;
background-color: red;
border: 1px solid black;
margin:10px;
font-size: 30px;
text-align: center;
}สำหรับรอบนี้เราจะทำการกำหนดความกว้างเพื่อจะให้เห็นการขยับของ items ในแนวนอนกันครับ
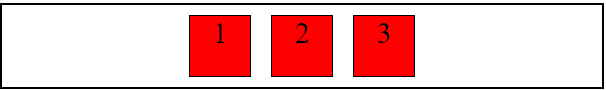
Center
เรียกได้ว่า เป็นรูปแบบยอดฮิตในการจัดกึ่งกลางกันเลยทีเดียว สามารถจัดกึ่งกลางได้ทุกรูปแบบไม่ว่าจะข้อความหรือรูปภาพ เจ้า Center จะทำการย้าย items ทุกตัว ไปอยู่ในส่วนของตรงกลาง
.container{
display:flex;
justify-content: center;
}
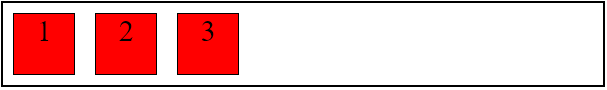
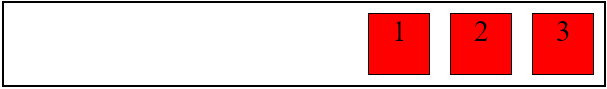
flex-start,flex-end
จะเป็นการสั่งให้ items ทุกตัวใน container ย้ายไปติดจุดเริ่มต้นหรือจุดจบของ container จะให้เรียกง่ายๆก็ซ้ายหรือขวานั่นแหละ ซ้ายก็จะเป็น flex-start ขวาก็จะเป็น flex-end
.container{
display:flex;
justify-content:flex-start;
}.container{
display:flex;
justify-content:flex-end;
}

Space-between
จะเป็นการสั่งให้ items ใน container แยกตัวออกจากกัน โดยมีระยะห่างๆเท่าๆกัน แต่เงื่อนไขคือ items ที่อยู่ซ้ายสุดกับขวาสุดจะติดขอบของ container
.container{
display:flex;
justify-content:space-between;
}
align-items
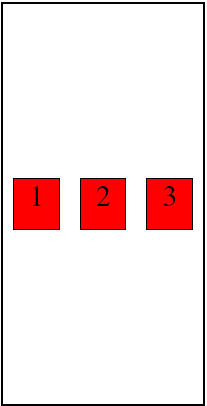
align-items คือ การจัดรูปแบบของ items ที่อยู่ในแกน y หรือในแนวตั้งนั่นเอง เรียกว่า เป็นคู่หู่ของ justify-content เลยก็ว่าได้ เพราะส่วนใหญ่แล้วจะด้วยกันอยู่บ่อยมากๆ ไม่ว่าจะเป็นจัดให้อยู่ด้านบนสุด ตรงกลาง หรือล่างสุด และก็มี value ที่คล้ายกับเจ้า justify-content อีกด้วย โดยจะมีรูปแบบย่อยๆ 4 รูปแบบ
HTML
<body>
<div class="container">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
</div>
</body>CSS
.container{
display:flex;
border:2px solid black;
height:600px;
}
.items{
width: 50px;
height: 50px;
background-color: red;
border: 1px solid black;
margin:10px;
font-size: 30px;
text-align: center;
}สำหรับรอบนี้เราจะทำการกำหนดความสูงเพื่อจะให้เห็นการขยับของ items ในแนวตั้งกันครับ
Center
เป็นรูปแบบเดียวกับเจ้า center ใน justify-content เลยแค่สลับแกนจาก x มาเป็น y หรือ จากแนวนอนมาเป็นแนวตั้งเฉยๆ
.container{
display:flex;
align-items: center;
}
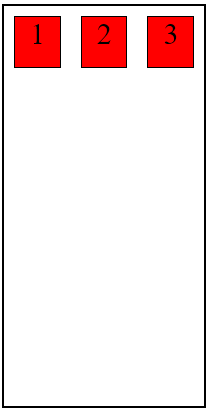
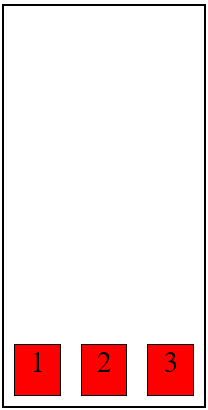
flex-start,flex-end
จะสั่งให้ items ใน container ชิดบนและล่าง ถ้าชิดบนจะใช้ flex-start ส่วนชิดล่างจะใช้ flex-end ครับผม
.container{
display:flex;
align-items:flex-start;
}.container{
display:flex;
align-items:flex-end;
}

Stretch
เจ้าตัวนี้จะทำให้ items ของเรามีขนาดเต็มอยู่ในกรอบของ container นั่นเอง โดยเจ้า stretch นั้นก็ คือ ค่าเริ่มต้นของ Flexbox ด้วย ถึงจะไม่ได้เรียกใช้ stretch ทาง Flexbox ก็จะสั่งให้มันทำงานอยู่แล้วครับผม
.container{
display:flex;
align-items:stretch;
}
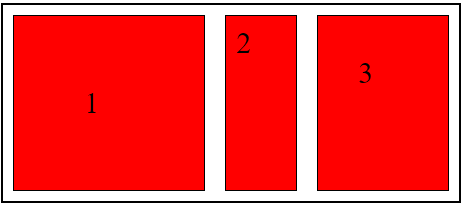
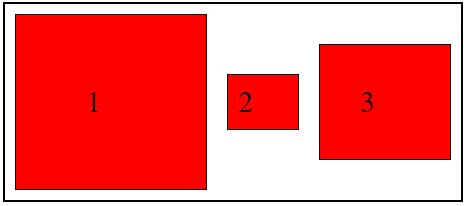
Baseline
จะทำให้ Element ที่อยู่ใน items ทุกตัวใน container ถูกจัดเรียงในจุดที่เท่ากัน ก็สมมุติว่าใน items มีข้อวคามด้านในที่ไม่เท่ากัน ทาง baseline ก็จะจัดในส่วนด้านในให้เท่ากันนั่นเอง
.container{
display:flex;
align-items:baseline;
}

และนี่ก็เป็นรูปแบบหลักๆครับผม โดยจะมี Trick เล็กๆน้อยให้ไปใช้กันครับผม
Trick ที่ควรรู้ใน Flexbox
Flex-flow
flex-flow คือ shorthand property เพื่อปรับแต่ง Flex-direction และ Flex-wrap ให้เขียนน้อยลง โดยที่ถ้าเราต้องการที่จะเขียน Flex-direction และ Flex-wrap ใน Element เดียวกันเราก็ต้องใช้เวลาเขียนถึง 2 อันเลยใช่ไหมครับ แต่ถ้าใช้ Flex-flow เราจะเขียนแค่ Flex-flow อันเดียวแล้วใช้ value ของ Flex-direction และ Flex-wrap นั่นเอง ยังไง ? มาดูกัน
.container{
display:flex;
flex-direction: column;
flex-wrap: wrap;
}Flex-direction และ Flex-wrap
.container{
display:flex;
flex-flow: column wrap;
}Flex-flow
โดยจะสังเกตุได้ว่าถ้าใช้ Flex-flow นั้นจะเรียงโดยใช้ Flex-direction ขึ้นก่อนเป็น column ตามมาด้วย Flex-wrap ที่เป็น wrap นั่นเอง และยังทำให้ Code สั้นลงไปอีกด้วย
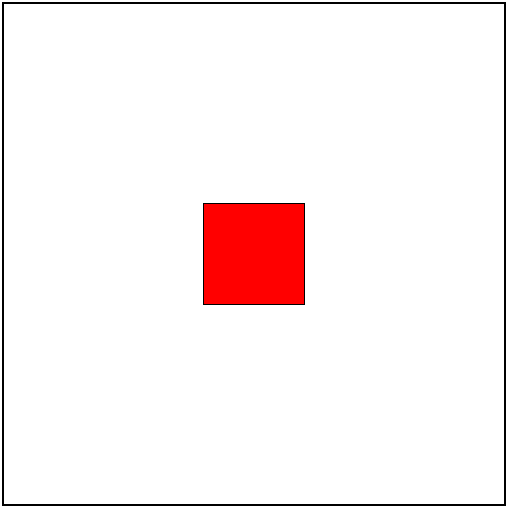
Perfect Centering
สำหรับ perfect centering คือ การให้ items ใน container นั้นอยู่ตรงกลางแบบสมบูรณ์นั่นเอง
.container{
display:flex;
justify-content: center;
align-items: center;
}
สรุป Flexbox คือ เครื่องทาง CSS ที่ใช้ในการจัด Element หรือ items มีความยืดหยุ่นสูง สามารถใช้จัด Element ได้ในหลายๆรูปแบบ ซึ่งจะไม่ทำงานกับ Element ตัวนั้นตรงๆแต่จำเป็นที่จะต้องใช้งานผ่าน Container เพื่อสั่ง items ด้านในให้ทำงาน โดยจะมีรูปแบบหลัก 4 รูปแบบ Flex-direction จัดเรียง items ในแนวต่างๆ Flex-wrap เมื่อถึงจุดที่ items ถูกมองไม่เห็นก็จะกระโดดข้ามมาอีกบรรทัดหนึ่ง Justify-content จัด items ในแนวของแกน x หรือแนวนอนโดยเป็นที่นิยมให้การใช้จัดตำแหน่งค่อนข้างมาก align-items จัด items ในแนวของแกน y หรือแนวตั้งนั่นเอง
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”