
CSS Grid คือ เครื่องมือใน CSS ที่ช่วยจัด layout ของ Website ที่ซับซ้อนได้ไม่แพ้ Flexbox เลย แต่สำหรับการจัด layout ของ CSS Grid จะเป็นในรูปแบบของตารางมากกว่า เหมาะสำหรับการจัด layout แบบเป็นตารางที่มีขนาดที่เท่ากันๆหรือจะไม่เท่ากันก็ได้ ซึ่งรูปแบบ Website สมัยนี้ก็จะมีการทำเป็นการ์ดหรือเป็นสี่เหลี่ยมหลายๆอัน ตรงนี้ CSS Grid จะเหมาะมากๆ
เนื่องจากในเนื้อหาอาจจะมีการเปรียบเทียบ Flexbox กับ CSS Grid อยู่หลายส่วนเพื่อให้ง่ายต่อการเข้าใจ สำหรับใครที่ยังไม่มีพื้นฐานสามารถไปศึกษาได้ที่นี่ครับ
CSS Grid มันทำงานยังไง ?
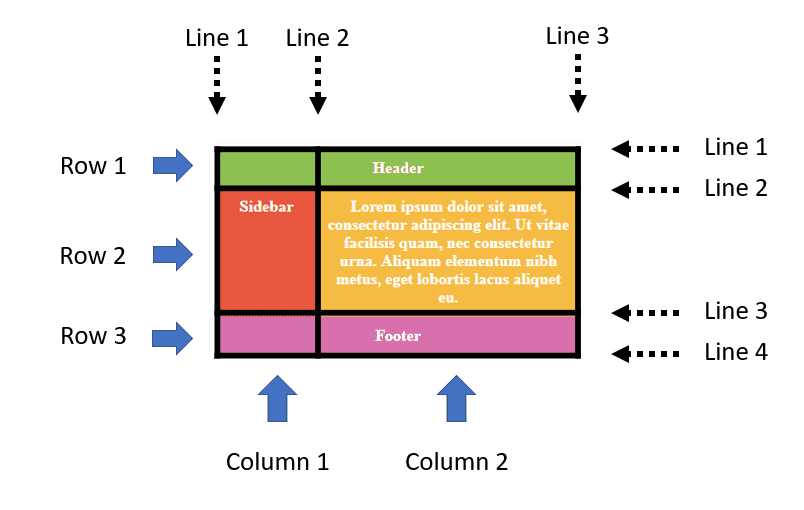
สำหรับรูปแบบการทำงานของ CSS Grid นั้น จำเป็นที่จะต้องมี container เพื่ออุ้ม items ต่างๆด้านในไว้ โดยการที่จะสั่งใช้ css grid นั้นต้องสั่งใช้บน container หลังจากนั้นก็จะสามารถกำหนด items ที่อยู่ด้านในได้ หลักการนั้นจะคล้ายๆกับเจ้า flexbox เลย แต่ส่วนที่แตกต่างก็คือ css grid นั้นจะเป็นในรูปแบบของตารางก็เลยจะมีพวก row column และ line มากำหนดส่วนต่างๆของตาราง css grid ครับผม

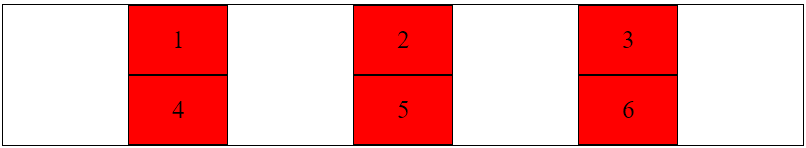
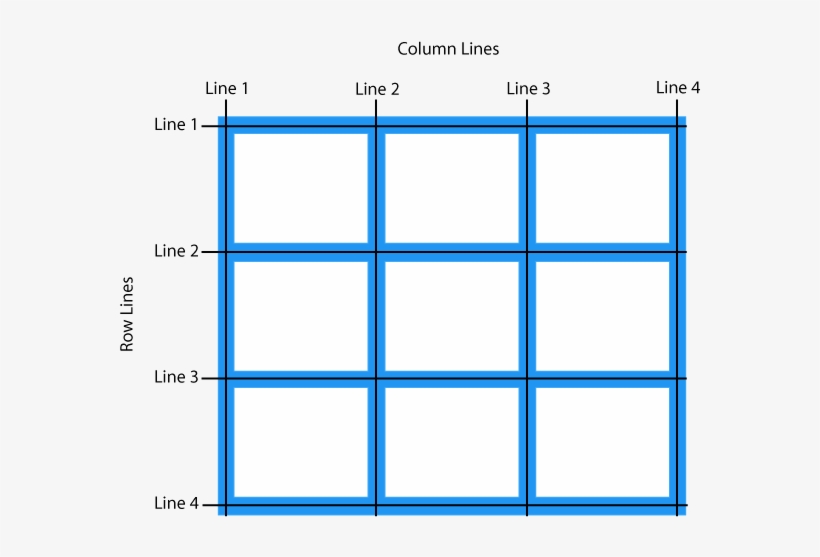
- Row คือ แนวนอนของแถวนั้นๆ โดยจะใช้เลขเป็นตัวกำกับแถว เช่น Row1 แถวที่ 1
- Colunm คือ แนวตั้งของแถวนั้นๆ โดยจะใช้เลขเป็นตัวกำกับคอลัมน์ เช่น Colunm1 คอลัมน์ที่ 1
- Line คือ เส้นแบ่งระหว่าง Row และ Colunm นั้นๆ เช่น จากภาพด้านบน Row1 กับ Row2 จะมีเส้น Line2 แบ่งอยู่นั่นเอง
โดยที่ Element ที่อยู่ด้านใน container สำหรับ Flexbox จะเรียกว่า items แต่สำหรับ css grid จะเรียกว่า cell ซึ่งวิธีเรียกใช้ css grid นั้นก็ คือ จะต้องเรียกใช้บน container แล้วประกาศ display:grid; ครับผม
HTML
<body>
<div class="container">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
</div>
</body>CSS
.container{
display:grid;
}รูปแบบใน CSS Grid
ด้วยความที่ว่าเป็นคู่ปรับกับเจ้า Flexbox และสามารถทำ Layout ที่หลากหลายได้เหมือนๆกันก็จะแอบมีหลายรูปแบบอยู่ครับพอสมควรครับ
"grid-template-columns" "grid-template-rows" "gap" "justify-content" "align-content" "grid-item"
ไปเริ่มที่ตัวแรกกันเลย grid-template-colunms
grid-template-columns
grid-template-columns คือ การสร้างตารางแบบ columns โดยสามารถกำหนดว่าจะมีกี่ colunm และแต่ละ column นั้นจะมีความกว้างเท่าไหร่ ?
โดยวิธีเขียนนั้นเราจะทำการสร้าง property grid-template-columns หลังจากนั้นใส่ value โดย value ที่เราจะใส่จะเป็นความกว้างของ Cell และ จำนวนของ Column เช่น ถ้าต้องการ colunm 3 อัน ในขนาด 200px ก็จะเขียนได้แบบนี้
HTML
<body>
<div class="container">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
</div>
</body>CSS
.container{
display:grid;
grid-template-columns:200px 200px 200px;
}
.cell{
background-color: red;
padding:20px;
border:1px solid black;
text-align:center;
font-size:20px;
}

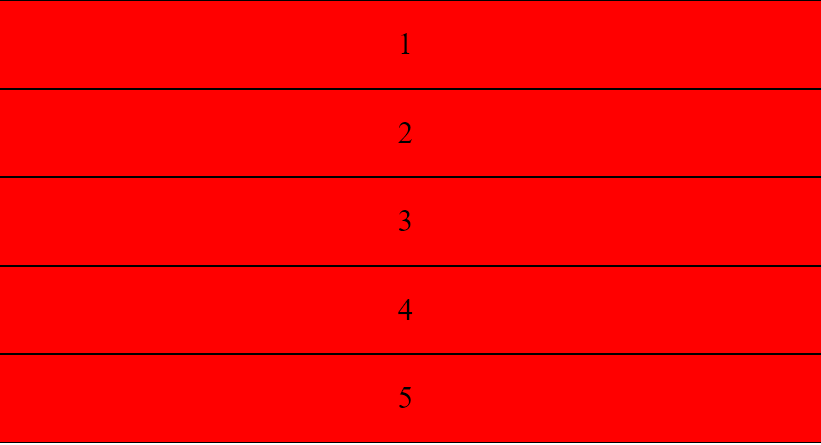
ถ้าสังเกต ตอนก่อนใช้เนี่ยเจ้า Cell จะเรียงตัวกันเป็นรูปแบบของ Block แต่พอหลังใช้ก็จะเรียงขึ้นมาเป็น 3 Column ในขนาด 200px นั่นเอง มันแอบดูขัดๆตาแปลกๆนะ ทำไมไม่มี 6 ถ้ามี 6 คงครบแล้วใช่ไหม ? ใช่ครับ แต่ที่อยากให้เห็นก็คือถึงแม้จำนวนใน Column ไม่ครบหรือไม่พอดีก็ยังสามารถเรียงตัวได้เป็นปกติครับ
ต่อมาเรามารู้จักเรื่องการใช้ค่า auto กันหน่อยดีกว่า
auto คือ อะไร ?
auto คือ value ประเภทหนึ่งที่จะคำนวณพื้นที่ที่เหลืออยู่ แล้วจะนำมาใช้ อารมณ์ประมาณว่า มีความกว้างทั้งหมด 500px ถ้าเราใช้ไป 200px ก็จะเหลือ 300px ใช่ไหมครับ ไอตรง 300 px นี่แหละเจ้า auto จะนำไปใช้
.container{
display:grid;
grid-template-columns:100px 100px auto;
width:500px;
}
.cell{
background-color: red;
padding:20px;
border:1px solid black;
text-align:center;
font-size:20px;
}
จากภาพด้านบนจะเห็นได้ว่า cell 1 กับ 2 ใช้ไปคนละ 100px รวม 2 cell ก็เป็น 200px หลังจากนี้ก็จะเหลือเนื้อที่อีก 300 ซึ่งแน่นอนครับ auto ได้นำมาใช้แล้วครับเป็น cell ที่ 3 นั่นเอง
grid-template-rows
grid-template-rows คือ การสร้างตารางแบบ rows โดยสามารถกำหนดว่าจะมีกี่ row และแต่ละ row นั้นจะมีความสูงเท่าไหร่ ? ก็จะคล้ายๆกับเจ้า grid-template-columns นั่นแหละแค่เปลี่ยนมาเป็น row เฉยๆ ซึ่งวิธีเขียนก็วิธีเดียวกันเลย
HTML
<body>
<div class="container">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
</div>
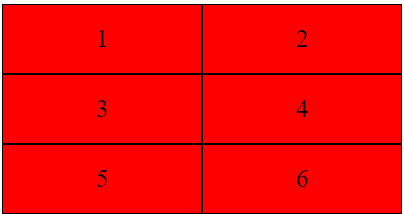
</body>CSS
.container{
display:grid;
grid-template-columns: auto auto;
grid-template-rows:70px 70px 70px;
width:400px;
}
.cell{
background-color: red;
padding:20px;
border:1px solid black;
text-align: center;
font-size:25px;
}
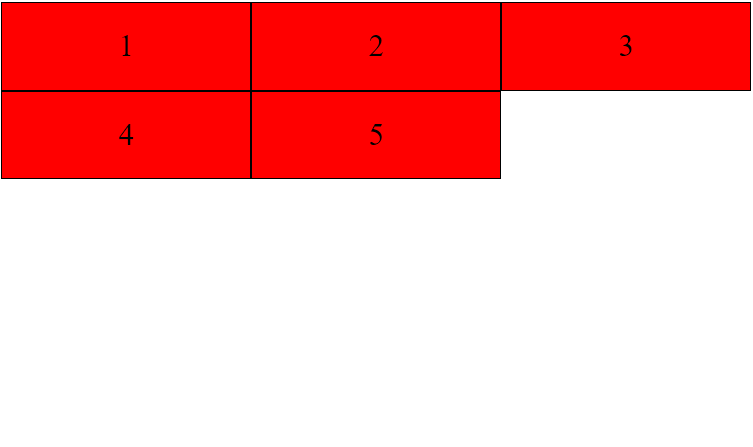
จากรูปภาพก็จะเห็นได้ว่าเราได้ทำการสร้าง column เป็น auto 2 อัน และได้สร้าง rows ขนาด 70px อีก 3 rows ซึ่งก็จะออกมาเป็นแบบภาพด้านบนเลยครับ
Gap
Gap คือ การกำหนดระยะห่างระหว่าง Cell แต่ละ Cell โดยที่สามารถกำหนดแบบเฉพาะได้ เช่น gap row หรือ gap column ได้ ซึ่งใน gap จะมีรูปแบบย่อยๆอยู่ 3 แบบ
HTML
<body>
<div class="container">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
</div>
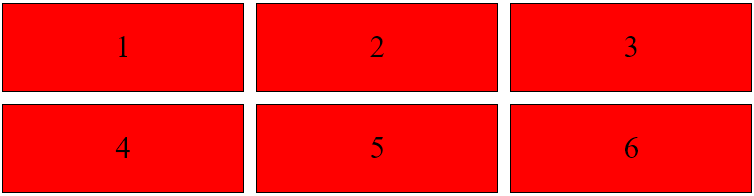
</body>CSS
.container{
display:grid;
grid-template-columns: auto auto auto;
width:600px;
}
.cell{
background-color: red;
padding:20px;
border:1px solid black;
text-align: center;
font-size:25px;
}grid-gap
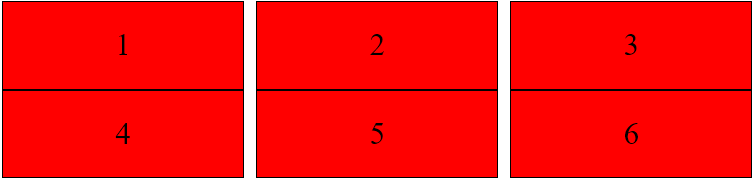
grid-gap คือ การกำหนดระยะห่างระหว่าง Cell แต่ละ Cell ทั้ง column และ row จะให้พูดง่ายๆก็ เพิ่มขนาดของ Line นั่นแหละ ยังไง ?
.container{
display:grid;
grid-gap:10px;
}
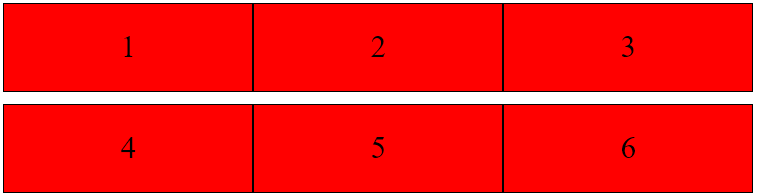
grid-column-gap
grid-column-gap คือ การกำหนดระยะห่างหว่าง Cell แต่ละ Cell โดยจะกำหนดแค่ column
.container{
display:grid;
grid-column-gap: 10px;
}
grid-row-gap
grid-row-gap คือ การกำหนดระยะห่างระหว่าง Cell แต่ละ Cell โดยจะกำหนดแค่ row
.container{
display:grid;
grid-row-gap: 10px;
}
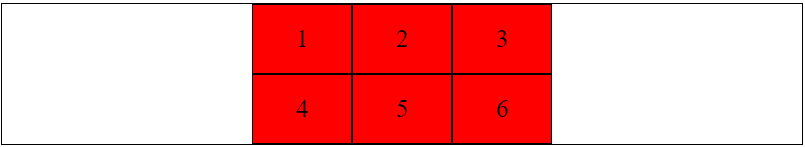
Justify-content
justify-content คือ การกำหนด cell ต่างๆในแกน x หรือ แนวนอนทั้งหมด ซึ่งแน่นอนครับชื่อนี้ก็เคยปรากฏใน Flexbox และจะใช้หลักการใช้แบบเดียวกันเป๊ะๆโดยจะมีรูปแบบย่อยๆอีก 4 รูปแบบ
HTML
<body>
<div class="container">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
</div>
</body>CSS
.container{
display:grid;
justify-content:center;
grid-template-columns:100px 100px 100px;
width: 800px;
border:1px solid black;
}
.cell{
background-color: red;
padding:20px;
border:1px solid black;
text-align: center;
font-size:25px;
}center
สำหรับ center นั้นก็ตามชื่อเลยครับ สามารถกำหนดให้ Cell ต่างๆมาอยู่ตรงกลางนั่นเอง
.container{
display:grid;
justify-content:center;
}
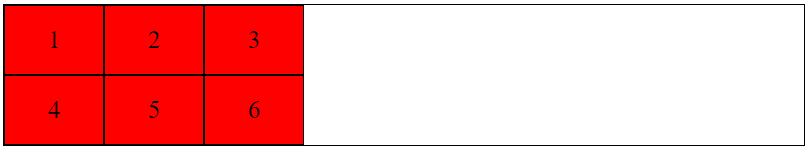
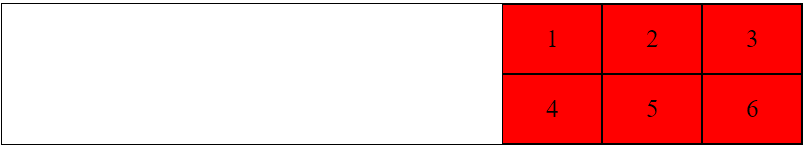
start,end
สามารถกำหนดซ้ายและขวาให้กับ Cell ได้ โดย start จะเป็น ซ้าย ส่วน end จะเป็นขวาครับผม
.container{
display:grid;
justify-content:start;
}.container{
display:grid;
justify-content:end;
}

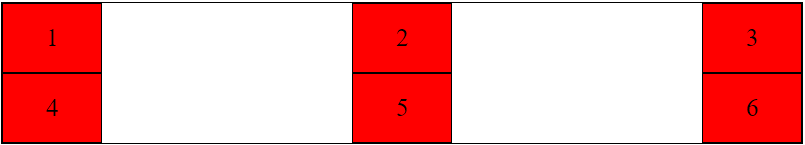
space-between
สามารถทำให้ Cell ห่างออกจากกัน โดยมีระยะห่างที่เท่ากัน ซึ่ง Cell ที่ถูกแยกไปทางซ้ายและขวาจะติดกับ container
.container{
display:grid;
justify-content:space-between;
}
space-evenly
ใช้งานคล้ายๆกับ space-between เลยแต่ว่าเจ้าตัวนี้หลังจากเว้นระยะห่าง ตัวที่แยกไปทางซ้ายและขวาจะไม่ติด container น้า
.container{
display:grid;
justify-content:space-evenly;
}
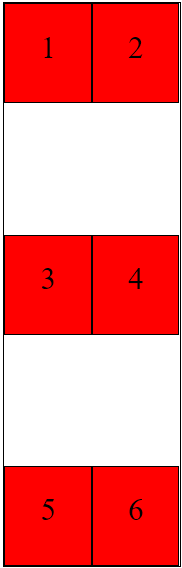
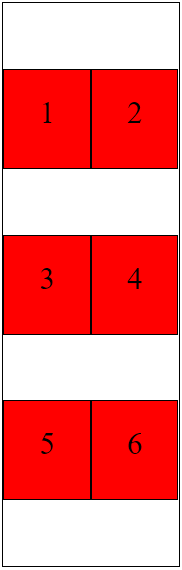
align-content
align-content คือ การกำหนด cell ต่างๆในแกน y หรือ แนวตั้งทั้งหมด ซึ่งการใช้งานและรูปแบบย่อยๆต่างก็จะเหมือนกับ justify-content เป๊ะๆแค่จะทำงานในแนวแกน y หรือ แนวตั้งนั่นเอง
HTML
<body>
<div class="container">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
</div>
</body>CSS
.container{
display:grid;
grid-template-columns:70px 70px;
grid-template-rows:80px 80px 80px;
height:450px;
width: fit-content;
border:1px solid black;
}
.cell{
background-color: red;
padding:20px;
border:1px solid black;
text-align: center;
font-size:25px;
}
center
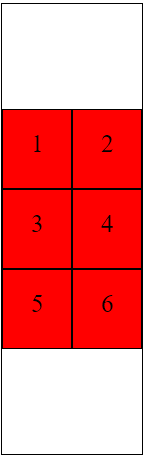
กำหนดให้อยู่กึ่งกลางในแนวแกน y หรือ แนวตั้ง
.container{
display:grid;
align-content: center;
}
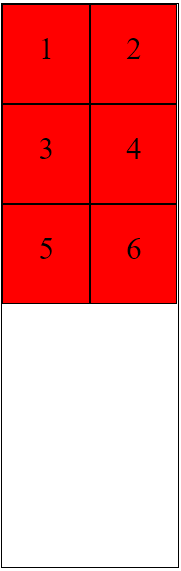
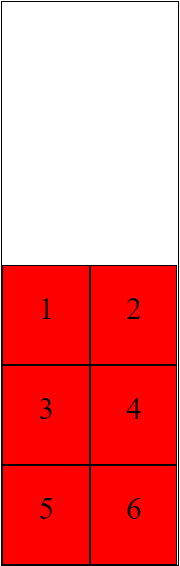
start,end
กำหนดบนหรือล่าง ในแนวตั้ง โดย start คือ บน ส่วน end คือ ล่าง
.container{
display:grid;
align-content:start;
}.container{
display:grid;
align-content:end;
}

space-between
เป็นการกำหนดระยะห่างของ cell ให้เท่าๆกัน โดยที่บนสุดกับล่างสุดจะติด container
.container{
display:grid;
align-content:space-between;
}
space-evenly
หลักการเดียวกับ space-between เด๊ะๆ แต่ว่าบนกับล่างจะไม่ติด container
.container{
display:grid;
align-content:space-evenly;
}
Grid-item
grid-item คือ การเจาะจง cell นั้นๆว่าต้องการใช้พื้นที่ cell อื่นกี่ cell จะใช้ก็ต่อเมื่อเริ่มมีการทำตารางหรือ layout ที่ซับซ้อนมากกว่าเดิม โดยการใช้งานเจ้า grid-item นั้น จำเป็นจะต้องระบุ class ก่อนใช้ด้วยครับ เนื่องจาก grid-item เป็นการเจะจง cell เลยจำเป็นที่จะต้องมี class เพื่อระบุ cell นั้นๆ เช่น จะเจาะจง 1 ก็ต้องมี class cell1 อะไรทำนองนี้
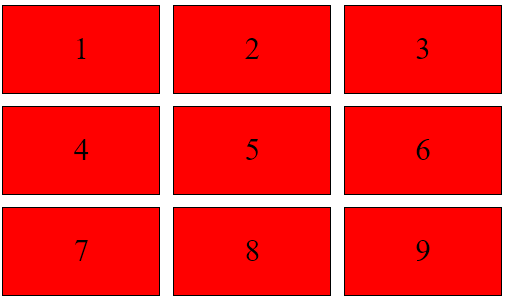
CSS Grid Line
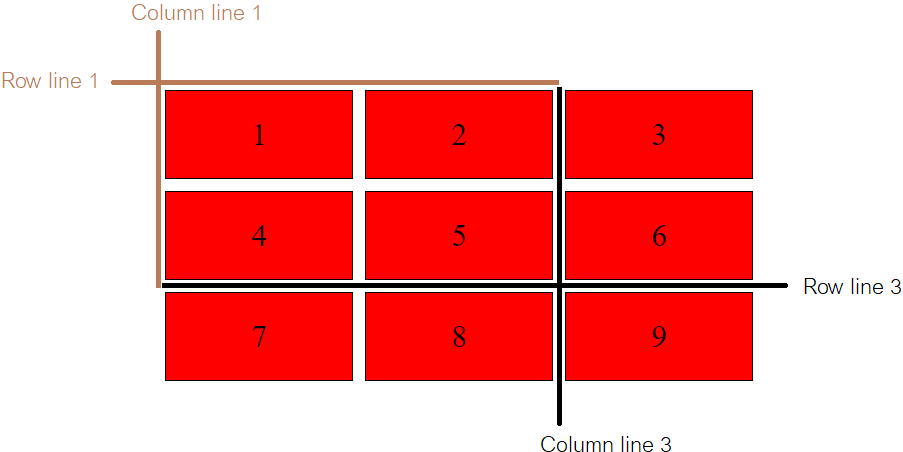
ในเรื่องของ grid-item นั้นการที่เราจะให้ cell ของเรามีพื้นที่แบบไหน เราจำเป็นที่จะต้องดูเส้น Line ให้เป็นด้วยครับ

โดย Line นั้นจะมีอยู่ 2 แบบ คือ column line (แนวตั้ง) และ row line (แนวนอน) และ ในแต่ละ Line จะมีเลขกำหนดอยู่เพื่อที่เราจะได้ทราบว่า เลขแต่ละเลขอยู่บนเส้นไหนนั่นเอง
HTML
<body>
<div class="container">
<div class="cell1">1</div>
<div class="cell2">2</div>
<div class="cell3">3</div>
<div class="cell4">4</div>
<div class="cell5">5</div>
<div class="cell6">6</div>
<div class="cell7">7</div>
<div class="cell8">8</div>
<div class="cell9">9</div>
</div>
</body>CSS
.container{
display:grid;
grid-template-columns:auto auto auto;
width: 400px;
gap:10px;
}
.container > div{
background-color: red;
padding:20px;
border:1px solid black;
text-align: center;
font-size:25px;
} 
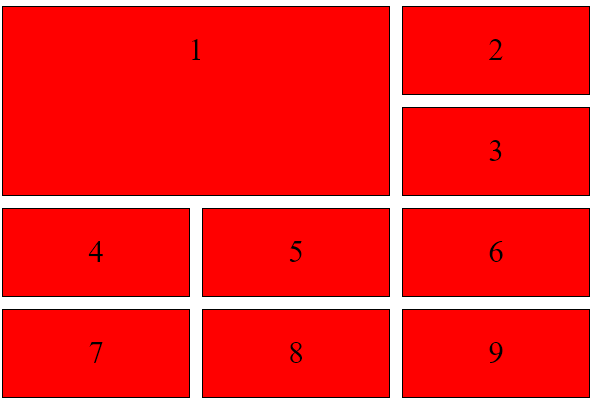
grid-column
เป็นการกำหนดว่า cell ตัวนี้จะเริ่มต้นที่ column line ไหน และ จบที่ column line ไหน เช่น ถ้าเราต้องการให้ cell 1 เอาพื้นที่ของ cell 2 ไปก็จะกำหนดได้แบบนี้ โดยใช้ class cell1 ของ html มาเป็น selector
.cell1{
grid-column: 1/3;
}
เป็นการกำหนดให้ cell 1 เริ่มที่ line1 จบที่ line 3 เท่านี้ cell 1 ก็จะเอาพื้นที่ของ cell 2 ไปและ cell 2 ก็จะถูกขยับออกไปครับผม
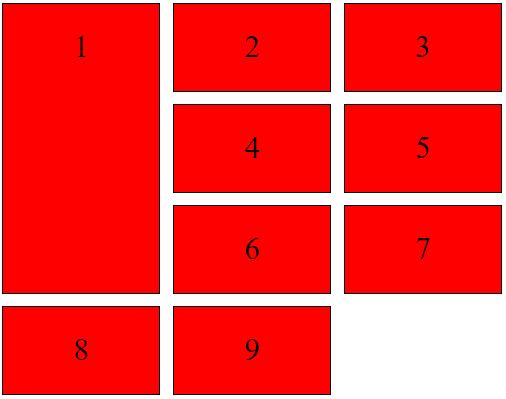
grid-row
เป็นการกำหนดว่า cell ตัวนี้จะเริ่มต้นที่ row line ไหน และ จบที่ row line ไหน หลักการเดียวกับ grid-column ครับแค่รอบนี้มาเป็น row หรือ line ในแนวนอนแทน
.cell1{
grid-row:1/4;
}
เป็นการกำหนดให้ cell 1 เริ่มที่ line1 จบที่ line 4 ตอนนี้ cell 1 ก็จะเอาพื้นที่ของ cell 4 กับ cell 7 ไปแล้วครับ
grid-area
สำหรับ grid-area นั้นจะเป็นการรวม grid-row และ grid-column ไว้ในคำสั่งเดียวครับ โดยจะมีการเรียงแบบนี้
grid-area: rowเริ่ม / columnเริ่ม / rowจบ / columnจบ ;
- rowเริ่ม คือ ต้องการจะเริ่มบน row line ไหน
- columnเริ่ม คือ ต้องการจะเริ่มบน column line ไหน
- rowจบ คือ ต้องการจะจบบน row line ไหน
- columnจบ คือ ต้องการจะจบบน column line ไหน
อันนี้จะยากนิดนึงนะครับ T-T
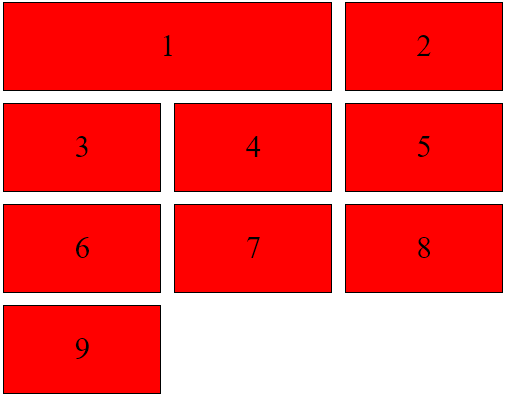
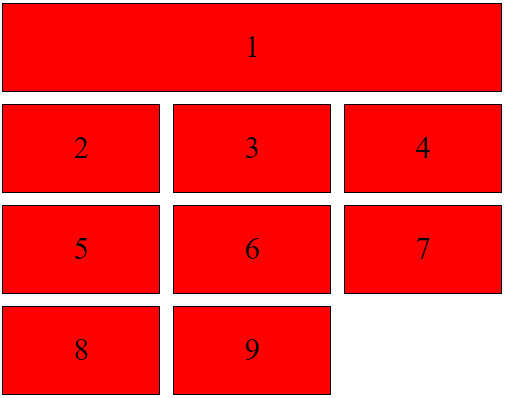
สมมติ ถ้าผมต้องให้ cell 1 ไปเอาพื้นที่ของ cell 2 cell 4 และ cell 5 ผมจะทำการเริ่มที่ row line 1 และ column line 1 ส่วนผมจะจบที่ row line 3 และ column line 3 ครับผม
.cell1{
grid-area:1/1/3/3;
}

สำหรับท่านใดที่ งง เราได้ทำภาพประกอบเพิ่มเติมมาแล้วครับผม ที่ cell 1 ได้เอาพื้นที่ของ cell 2 cell 4 และ cell 5 ไป
Naming Grid Items
จะให้เรียกง่ายๆก็คือการจองพื้นที่ให้ cell แต่ละ cell ครับ โดยหลักการนั้นเราจะต้องตั้งชื่อให้กับ cell นั้นๆก่อนหลังจาก ก็จะเอาชื่อ cell ต่างๆไปวางไว้ตรงตำแหน่งที่เราต้องการ ก่อนอื่นก็ต้องตั้งชื่อก่อนครับ
.cell1{
grid-area:one;
}หลังจากที่ตั้งชื่อแล้ว เราก็จะใช้ คำสั่ง grid-template-area บน container เพื่อที่จะวางชื่อ cell แล้วเริ่มการจองพื้นที่ โดยเราจะทำการเพิ่ม ‘ ‘ ฟันหนูลงไปก่อนหลังจากนั้นก็จะใส่ชื่อของ cell ลงไปในฟันหนูและชื่อนั้นจะใส่ตาม column และพื้นที่ที่เราต้องการ เช่น ตอนนี้ cell1 ชื่อ one เราต้องการให้ cell1 เอาพื้นที่ 3 column ซึ่งตรง 3 column นั้นจะมี 4 Line เราก็จะทำการเขียน one 4 ตัวแบบนี้
.container{
display:grid;
gria-template-area:'one one one one'
}
สรุป CSS grid คือ เครื่องมือทาง CSS ที่ช่วยอำนวยความสะดวกในการจัด layout ที่ซับซ้อนได้เป็นอย่างดี โดยเฉพาะประเภทตาราง ซึ่งมีหลักการใช้ที่ซับซ้อนอยู่พอสมควร และมีรูปแบบต่างๆให้เราเลือกใช้ไม่ว่าจะ grid-template-column เป็นการเริ่มวาง cell ในรูปแบบ column หรือ grid-template-row เป็นการเริ่มวาง cell ในรูปแบบ row ซึ่งอาจจะได้ใช้ร่วมกันบ่อยๆ และยังมี justify-content และ align-items ที่กำหนด cell ต่างๆ ไม่ว่าจะแกน x หรือ y ส่วน Gap ตัวที่มีหน้าที่เพิ่มระยะห่างของ cell แต่ละ cell และสุดท้าย grid-area เป็นกำหนด cell แบบเจาะจงนั่นเองง
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”