HTML คือ อะไร ?

HTML ย่อมาจาก Hypertext Markup Language คือ ภาษาเขียนเว็บไซต์ที่ใช้เพื่อกำกับข้อมูลต่างๆ และแสดงผลคำสั่งบนหน้า Web Browser
อธิบายแบบง่ายๆ คือ ภาษาที่มีหน้าที่กำหนดโครงสร้างต่างๆของ Website นั่นแหละ ไม่ว่าจะเขียนหัวเรื่อง,หัวข้อ,บทความหรือรูปภาพก็ตาม ยังรวมถึงข้อความที่ผมเขียน ณ ตอนนี้และรูปภาพข้างบนบทความก็ด้วยนั่นก็คือส่วนของ HTML หลังจากนั้นเนี่ยข้อมูลต่างๆ บนหน้าเว็บไซต์จะถูกเชื่อมโยงกันด้วยชุดคำสั่งต่างๆ เพื่อให้แสดงผลออกมาในรูปแบบที่เราต้องการให้เป็น ข้อมูลเหล่านั้นถูกควบคุมโดยการเขียน HTML ทั้งที่เป็นรูปภาพ ข้อความ หรือวัตถุอื่นๆบนหน้าเว็บไซต์ นั่นเองง
Tag ใน HTML คือ อะไร ?
โครงสร้างของ HTML จะเป็นในรูปแบบของ Tag ต่างๆ และ Web Browser จะแปลความของ Tag แต่ละ Tag ออกมาเป็นหน้าตาเว็บไซต์ โดย Tag เปิดจะไม่มี / ส่วน Tag ปิด จะมี / อยู่ครับ อย่างเช่น เราต้องการสร้างหัวข้อก็จะใช้ Tag ที่เป็น <h1></h1> และแทรกข้อความไปตรงระหว่าง Tag เช่น<h1>CodingonBlog</h1> จะมี Tag เปิดก็ คือ <h1> และ Tag ปิด คือ </h1> หลังจากนั้นบนหน้า Web Browser ก็จะแสดงผลออกมาให้เรานั่นเอง(เดี๋ยวจะอธิบายให้ฟังอีกทีน้าในเรื่องที่ว่า h1 คือ อะไรหลายๆคนอาจจะ งง ตอนนี้จะพูดเรื่อง Tag ก่อนน)
Element คือ อะไร ?
ถ้าเราเริ่มเข้ามาในสาย Programmer จะได้คำนี้จนชินหูเลยครับ เจ้า Element นั้น คือ ส่วนประกอบต่างๆใน Code ไม่ว่าจะเป็น Tag นาๆนับไม่ถ้วนตรงนี้เรียกว่า Element หมดเลยครับ เอาแบบสั้นๆได้ใจความก็ Code ของเรา ครับ
การเขียนโปรแกรม HTML
“สำหรับในตัวโค้ดถูกเขียน Visual studio Code น้า หากใครไม่รู้ว่า คือ อะไรที่ blog มีเนื้อหาให้อยู่ครับ”
มาดูส่วนต่างๆกันนิดนึงมีอะไรบ้าง ?

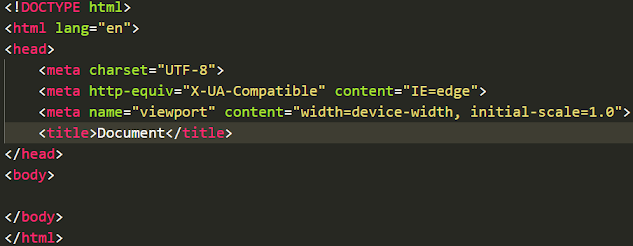
"ในการมองหน้าต่าง HTML หรือรูปข้างบน เป็นโครงสร้างอยากจะให้ มองเป็นเหมือนกล่อง 1 ใบ นะครับจะได้มองง่ายๆว่าตรงไหน คือ ส่วนไหน ถ้าเทียบกับกล่อง โดยให้มองเหมือนกับว่า Tag เปิด กับ Tag ปิด คือ หน้ากล่องกับก้นกล่อง โดยสิ่งที่อยู่ข้างในก็ คือ Code ของเรา โดยหน้ากล่องกับก้นกล่องจะวางไว้ตรงไหนก็ได้ครับแต่ต้องครอบคลุม Code ข้างในของเราก็พอ เช่น ดูจากรูปด้านบนเจ้า Tag <head> เปิด และ ปิด นั้นอยู่คนละบรรทัดกันซึ่งหมายความว่าไม่จำเป็นต้องอยู่บนบรรทัดเดียวกันก็ได้ครับแต่ว่าต้องครอบ Code ที่ต้องการนั่นเองครับ
ส่วนต่างๆของ HTml
<!DOCTYPE html> – ซึ่งเป็นตัวบอกว่าเอกสารตัวนี้เป็น HTML นะครับ ถ้าไม่ประกาศเอกสารตัวนี้จะไม่ทราบนะครับ ว่าเขียนอยู่คือเขียนอะไร ?
<html lang=”en”> – ซึ่งจะเป็นตัวบอกว่าถ้าเขียน Code ลงไปใน Tag นี้จะเป็น HTML ทั้งหมด
<head> – เป็นตัวบอกว่านี่ คือ ส่วนของหัวของกระดาษ จะเรียกว่าหัวข้อก็ได้ ใช้ไว้เพื่อ link กับ library ต่างๆได้ด้วย(library คือ โค้ดที่มีคนเขียนไว้ แล้วนำมาเผยแพร่ให้ใช้กันผ่านอินเตอร์เน็ตทำให้ เกิดความสะดวกสบายขึ้นอีกด้วย)
<meta> – ข้างในโค้ดจะเขียนเกี่ยวกับการรองรับต่างๆ เช่น UTF-8 คือ การบอกว่า เอกสารนี้รองรับหลายภาษา และ ยังมีเรื่องของการ Responsive อีก(ซึ่ง Responsive = ทำให้ Website รับทุกขนาดหน้าจอ เดี๋ยวเราค่อยคุยเรื่องนี้กันอีกที)
<title> – แสดงชื่อ แท็ป ในเว็ปไซต์ของเรา
<body> – เป็นตัวบอกว่านี่ คือ ส่วนรวมๆของกระดาษ จะเรียกว่ากระดาษทั้งแผ่นก็ได้ ซึ่ง Code หลักๆก็จะเขียนอยู่ใน Tag นี้กันนั่นเอง
โดยสังเกตุได้ว่าทุกๆ Tag นั้นจะมีการปิด Tag หมด Tag พวกนี้ก็คือ Tag ทั่วไป ยกเว้น Tag ที่ไม่มีใครปิด ก็คือ Tag <meta> ซึ่งจะเรียก Tag ประเภทนี้ว่า "Self-closing Element" แล้ว "Self-closing Element" คือ อะไร ? เจ้าตัวนี้คือตัวที่ไม่มีใครเป็น Tag ปิด แต่เขาก็ยังสามารถทำงานได้ เช่น Tag meta ด้านบนถึงไม่มี Tag ปิดเจ้า meta ก็ยังคงทำงานอยู่นั่นเอง แล้ว Tag ปิดมีหรือไม่มีมันต่างกันยังไง ? ต่างกันแค่รูปแบบครับบางแบบก็ต้องทำงานโดยมี Tag ปิดบางอันก็ไม่ต้องการ แต่สุดท้ายทำงานได้ปกติเหมือนกันครับ
มาถึงตรงนี้น่าจะเข้าใจหน้าตาโครงสร้างบ้างละน้า ต่อมา เรามาลองดู Tag ที่พื้นฐานต้องรู้กันบ้าง

Tag พื้นฐาน
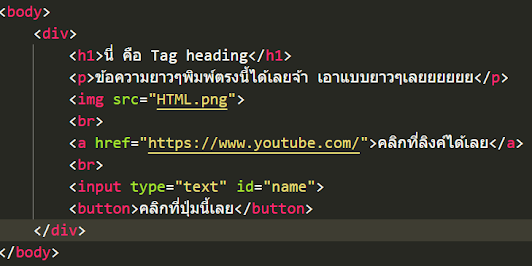
<h1> – ใช้ในการเขียนหัวข้อ หัวข้ออะไรก็ได้ ไม่จำเป็นว่าจะต้อง h แล้วเป็นเลข 1 เสมอไป สามารถเปลี่ยนได้ตั้งแต่ 1-6 โดยเงื่อนไข คือ ยิ่งเลขมากขึ้นขนาดของตัวอักษรก็จะลดลงไปตามตัวเลข เช่น <h1> ==> ใหญ่มาก <h2> ==> ใหญ่ปานกลาง
<p> – ใช้ในการเขียนข้อความยาวววๆ โดย Tag นี้เวลาเขียนข้อความไปถึงสุดหน้าจอ จะต้องขึ้นบรรทัดใหม่ ซึ่ง Tag อื่นๆจะไม่เว้นบรรทัดให้ แต่ว่า Tag นี้เวลาขึ้นบรรทัดใหม่จะเว้นบรรทัดให้อัตโนมัติเลย ซึ่งเหมาะกับการเขียนข้อความสุดๆ
<img> – ใช้ในการใส่รูปภาพครับผม โดยสามารถใส่รูปภาพที่มีในเครื่องของเรา โดยให้ใส่ชื่อของรูปภาพนั้นๆในเครื่องครับ หรือ รูปภาพใน internet ก็ใส่ URL ของรูปนั้นเข้าไปครับ
<br> – ใช้ในการเว้นบรรทัดครับสำหรับ Tag ไหนที่ขึ้นบรรทัดใหม่แล้วไม่เว้นบรรทัดให้ Tag นี้ก็จะไปช่วยทำให้เว้นบรรทัดให้ครับ ซึ่ง Tag <p> ไม่ง้อ Tag นี้นั่นเองง
<a> – ใช้ในการลิงค์ครับอยากจะลิงค์ไปไหนก็ตาม ซึ่งที่ผมลิงค์ไว้ก็เป็นลิงค์ของ https://www.youtube.com/ หลังจากที่กดก็จะลิงค์ไปลิงค์ที่เราตั้งไว้ครับ
<input>– ใช้ในการเพิ่มช่องให้กรอกอะไรสักอย่างครับ โดยผมก็ตั้งชนิดไว้ให้มันเป็นประเภทของชื่อคนก็ใส่ชื่อคนลงไปได้ครับ
<button> – ใช้ในการเพิ่มปุ่มลงไปในเว็ปไซต์ของเราครับผม
<div> – ใช้ในการแบ่งส่วนน้า ส่วนใหญ่จะเอาไปสร้างใช้เพื่อแบ่งส่วนต่างๆของโครงสร้างเป็นส่วนหลักส่วนย่อยหรือจำลำดับชั้นนั่นเอง อธิบายด้านล่างไปดูกัน
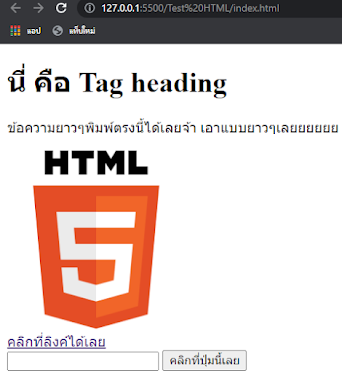
นี่ คือ ผลลัพธ์

การจัดลำดับชั้น
การจัดลำดับชั้น คือ การที่เราจะทำให้ Element ของเรามีสัดส่วนหรือส่วนหลักส่วนย่อยมากขึ้นนั่นเอง ยังไง ? อารมณ์ประมาณว่าถ้าไม่มีการจัดสัดส่วนใน Element ของเราเลยเนี่ย ทุกส่วนก็จะเป็นส่วนเดียวกัน หลังจากนั้นก็จะกลายเป็นก้อนใหญ่ๆ ทำให้จัดการได้ลำบาก ก็เลยมีการแบ่งส่วนเลยว่าตรงนี้อยู่ในนี้นะ เวลาจะเรียกใช้ ก็เรียกแค่เจ้าตัวที่เราแบ่งไว้ ซึ่งTag ในการแบ่งสัดส่วนที่เราจะใช้กันหลักๆก็จะเป็นเจ้า div นั่นเอง เจ้า div เป็นเหมือนตัวแทนการจัดส่วนต่างๆเลย
<body>
<div>
<h1>ส่วนหัวข้อ</h1>
</div>
<div>
<p>ส่วนข้อความ</p>
</div>
</body>
จาก Code และรูปด้านบนเนี่ยเราได้ทำการแบ่งส่วนของหัวข้อหรือเจ้า <h1> ด้วย <div> ไว้ด้านบน ส่วนด้านล่าง เราก็ให้เจ้าส่วนข้อความใช้ <div> แบ่งเหมือนกัน การแบ่งสัดส่วนก็จะอารมณ์ประมาณนี้เลย แบ่งใครส่วนหัวก็หัวไปเลย ใครส่วนข้อความก็ข้อความอะไรนองนี้จ้า
Class&ID
โดยในเรื่องนี้จะเป็นเรื่องสุดท้ายแล้วว ซึ่งเจ้า Class&ID มัน คือ อะไร ? มัน คือ สิ่งที่จะทำให้หน้าที่เหมือนกับตั้งชื่อให้ Tag นั้นๆ หรือเราอยากจะเจาะจง Tag นั้นๆนั่นเอง
Class - การบ่งบอกหรือกำหนด Element ว่าตัวนี้ชื่ออะไร เหมือนเป็นการเขียนชื่อให้ Element เช่น <h1 class="name">GaMe</h1> สังเกตุได้ว่า <h1> ถูกตั้ง Class ไว้ว่า "name" แล้วก็จะมี GaMe เขียนไว้อยู่ใน Tag p นั่นเอง โดย class สามารถใช้ซ้ำได้ ID - การบ่งบอกหรือกำหนด Element เช่นเดียวกันแถบจะไม่ต่างกับ Class แต่มีเงื่อนไขโดย ID ส่วนใหญ่จะใช้กำหนดแค่ตัวๆเดียวหรือตัวๆนั้นพิเศษกว่าตัวอื่น <p id="color">red</p> โดยอย่างกรณีนี้เราก็จะให้ Tag p มี id เป็น "color" แล้วก็ใช้ red นั่นเอง

<body>
<h1 class="game">GaMe</h1>
<p id="color">red</p>
</body>สรุป HTML เป็นภาษาที่ใช้ในการทำโครงสร้างเป็นหลัก โดยมี Tag ที่ง่ายและไม่ซับซ้อนสำหรับมือใหม่ควรมอง ภาพเอกสารหรือ Code ให้เหมือนกระดาษ 1 ใบ ที่มีข้อมูลและรายละเอียดอยู่ในนั้นจะทำให้มองและเข้าใจ Code ได้มากขึ้น โดยทุก Tag ต้องมีการปิดเสมอไม่งั้น Code จะพังเอาได้ ยกเว้น บางตัวที่เป็น Self-closing Element รวมถึงเรื่อง Class&ID เราจะเขียนลงไปเพื่อกำหนดชื่อและเจาะจงใน Tag นั้นและยังมี Tag อีกมากมายที่เราต้องไปศึกษาเพื่อที่จะนำมาประยุกต์ ใช้ใน Website เราให้มีประสิทธิภาพมากยิ่งขึ้น
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”