
Display คือ อีกหนึ่ง property ใน CSS ที่ช่วยในการแสดงผลของ CSS ออกมาในลักษณะต่างๆ งงกันไหม ? อารมณ์ประมาณว่าจะแสดงให้เจ้า Element เนี่ยออกมาเป็นยังไง อยากให้เป็น Element เป็นแนวนอน อยากให้ Element หายไปบลาๆ ซึ่งล้วนแล้วรวมเป็นการแสดงผลในลักษณะต่างๆ
เนื้อหานี้มีการอ้างอิง HTML CSS สำหรับใครที่ยังไม่มีพื้นฐาน HTML หรือ CSS ทาง Blog ของเรามีเนื้อหาให้อยู่ด้านล่างน้า
รูปแบบของ Display CSS
รูปแบบนั้นจะแบ่งเป็นหลักๆ 4 แบบและจะมีรูปแบบย่อยๆอีกนิดๆหน่อยๆแต่เราจะมาดูแบบหลักๆกันก่อนน้า โดยหลักๆก็จะมีตามนี้เลย
"inline" "block" "inline-block" "none"
แล้ว Display CSS ทำงานยังไง ?
โดยการลักษณะการใช้งานนั้นจะทำงานเหมือนกับ position เป๊ะๆ ซึ่งก่อนอื่นก็ต้องทำการเลือก selector หลังจากนั้นก็เปลี่ยน property จากคำว่า position ไปเป็น display แล้วก็ใส่ value ของเจ้า display ลงไปเลย มาดูกันมันเป็นยังไง
div{
display:inline;
}จาก Code ด้านบนจะสังเกตุได้ว่าเป็นหลักการเดียวกันกับเจ้า position เลยแค่ว่าใช้ property display แล้วใช้ value เป็น inline นั่นเอง พอจะได้หลักการกันบ้างแล้วน้า
inline
inline คือ การจัดลักษณะของ Element ตัวนั้นให้วางตัวในแบบแนวนอน อารมณ์ประมาณว่าอยู่ในบรรทัดเดียวไม่ตกไปบรรทัดอื่น ถ้าเรียกใช้ inline ข้อความหรือกล่องต่างๆก็จะขึ้นมาต่อกันเป็นบรรทัดเดียวกันนั่นเอง
HTML
<body>
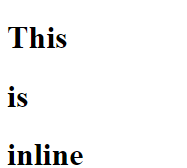
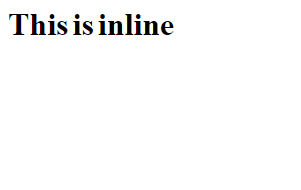
<h1>This</h1>
<h1>is</h1>
<h1>inline</h1>
</body>CSS
h1{
display:inline;
}


จากรูปด้านบนจะสังเกตได้ว่าก่อนใช้ inline เนี่ยเขาจะเป็นแนวตั้งและใช้ถึง 3 บรรทัดเลยใช่ไหมครับ แต่พอหลังจากใช้ปั๊ปก็จะเหลือแค่บรรทัดเดียวแล้วเรียงติดกันเป็นแนวนอนแบบนี้เลยครับผม โดยปกติแล้วเจ้า inline จะใช้ในกับแค่ข้อความน้า ทำไมละ ? เพราะว่าเจ้า inline นั้นไม่สามารถกำหนด ความกว้าง ความสูง และ margin บนล่างได้นั่นเอง ยังไงมาดูกันครับ
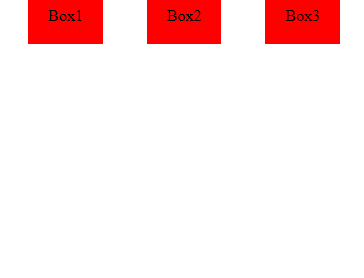
HTML
<body>
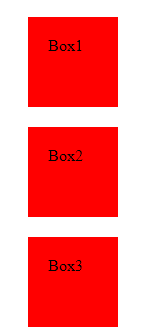
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
</body>CSS
div{
width: 70px;
height: 70px;
background-color: red;
margin:20px;
padding:20px;
display:inline;
}

มันต่างอะไรกันขนาดนี้ ! การใช้ inline นั้นทำให้ width height รวมถึง margin บนล่าง หายไปหมดเลย ค่า width กับ height ก็กลับไปเป็นค่าเริ่มต้น แต่หลังจากใช้ inline นั้นยังสามารถใช้ margin ซ้ายขวาได้น้า โดยสังเกตหลังใช้ inline กล่องก็ยังมีความห่างทางด้านซ้ายและขวาอยู่นั่นเอง น่าจะเก็ทกันแล้วใช่ไหม และนี่ก็คือเจ้า inline ครับผม
block
block คือ การจัดลักษณะของ Element ซึ่งจะเป็นด้านตรงข้ามกับเจ้า inline อย่างสิ้นเชิง เพราะว่า เจ้า block จะเรียกให้ Element ขึ้นบรรทัดใหม่ จะไม่ต่อกันเหมือนเจ้า inline นั่นเองเวลาเรียกใช้ block ข้อความหรือกล่องก็จะทำการขึ้นบรรทัดใครบรรทัดมัน และสามารถปรับแต่ง ความกว้างความสูงและ margin ได้ทุกจุดด้วย !
ก่อนที่จะไปต่อในเนื้อหา block เรามาดู block level และ inline level กันก่อนครับ
Block level and inline level
block level and inline level มัน คือ อะไร ? ต้องบอกก่อนว่า tag แต่ละ tag นั้นจะมีค่า display เริ่มต้นของมันเองอยู่ เช่น เจ้า <div> ที่ยกตัวอย่างไปก่อนหน้านี้ ค่าเริ่มต้นของ <div> ก็ คือ display block ไม่แปลกที่ทำไมเจ้า <div> ถึงแม้เราจะไม่ได้กำหนด display ให้มันตอนเริ่ม แต่พอแสดงผลมันก็แสดงผลเป็น block เพราะว่า เจ้า <div> นั้นมีค่าเริ่มต้นเป็น block อยู่แล้วหรือเป็น block level นั่นเอง ซึ่ง Tag ตัวอื่นๆก็มีค่า display มันของมันเองเหมือนกันน้า เช่น Tag <p> ก็ block level ส่วน Tag <span> ก็ inline level

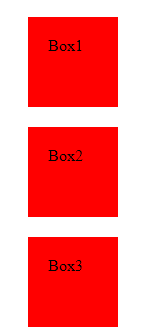
HTML
<body>
<span class="box1">Box1</span>
<span class="box2">Box2</span>
<span class="box3">Box3</span>
</body>CSS
span{
width: 70px;
height: 70px;
background-color: blue;
padding:20px;
margin:20px;
display:block;
}

เอ๊ะ ! เดี๋ยวก่อนนี่มันตัวอย่างจาก inline ที่เอาเปลี่ยนสีและเอามาสลับก่อนใช้กับหลังใช้นี่นา ? จะพูดว่าใช่ก็ได้ครับ ซึ่งผมเอา Tag <span> มาใช้แทน Tag <div> จากตัวอย่างก่อนหน้าที่ เพราะ ว่าเจ้า tag <span> นั้นค่าเริ่มต้นของเขาจะเป็น inline พอค่าเขาเป็น inline ผมก็จะกำหนดให้เขาเป็น block นั่นเองครับผม ซึ่งมาดูในรูปก่อนใช้ block กัน ด้วยความที่ว่าเจ้า <span> นั้นเป็น inline เลยถูกบีบไม่ให้ใช้ margin บนล่าง และ ความกว้างความสูง แต่พอมาดูที่รูปหลังใช้ block ค่าต่างๆได้ถูกเพิ่มเข้ามาในกล่องทันทีไม่ว่าจะความกว้างความสูงและ margin บนล่าง และนี่ก็คือเจ้า block นั่นเองง
inline-block
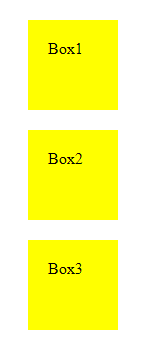
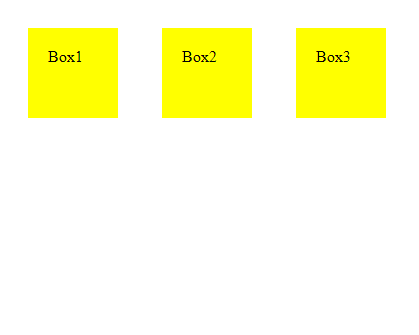
inline-block คือ การจัดลักษณะของ Element ในรูปแบบรวม inline กับ block เข้าด้วยกัน โดยมีเงื่อนไขที่ว่าเป็นจัดลักษณะแบบ inline แต่สามารถใส่ ความกว้างความสูงและ margin บนล่างให้ได้ ถ้าจะให้พูดง่ายก็คือเป็น inline ที่ไม่มีข้อจำกัดในเรื่องความกว้างความสูงและ margin บนล่างนั่นเอง ดีงามสุดๆ
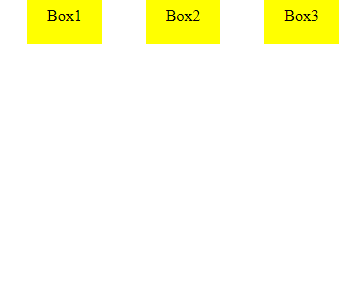
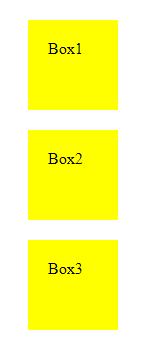
HTML
<body>
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
</body>CSS
div{
width: 70px;
height: 70px;
background-color: yellow;
padding:20px;
margin:20px;
display:inline-block;
}


จะสังเกตุได้เลยนะครับว่า รูปแบบเนี่ยมันคือ inline ชัดๆแต่เป็น inline ในรูปแบบที่กำหนดความกว้างความสูง margin บนล่างได้แล้ว เป็น inline เวอร์ชั่นบรรลุนั่นเอง
none
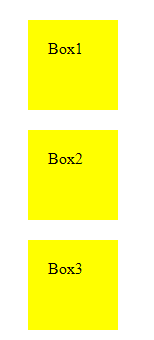
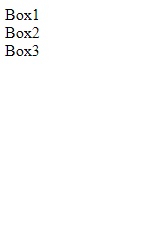
none คือ รูปแบบที่เข้าใจง่ายที่สุดละครับ คือจะเรียกว่าเป็นการปิดการแสดงผล Code CSS ของ Element ตัวนั้นออกไปเลยก็ได้ ซึ่งพวก Code css จะถูกปิดการแสดงผลไปทันทีหลังจากที่ใช้ none แต่ว่าต้องเข้าใจก่อนนะครับว่า Code ไม่ได้หายไปแต่แค่ถูกปิดการแสดงผล ถ้าเราลบเจ้า none ตัวนี้ออก หน้าต่างก็จะกลับมาแสดงผลเหมือนเดิมครับ
HTML
<body>
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
</body>CSS
div{
width: 70px;
height: 70px;
background-color: yellow;
margin:20px;
display:none;
}

จากตัวอย่างนี้จะเห็นได้อย่างชัดเจนเลยครับว่า หลังจากใช้ none ปั๊ป Code ของทางเจ้า CSS ได้ถูกปิดการแสดงผลหมดเลยเหลือแค่ เค้าโครงของ HTML และ ค่าเริ่มต้นของ Tag <div> ก็ยังคงเป็น Block level อยู่เหมือนเดิมครับ
และนี่ก็คือ Display หลักๆที่ได้ใช้กันครับผม แล้วแบบย่อยๆละ ? มาดูกันมีอะไรบ้าง
รูปแบบย่อยๆของ Display cSS
inherit
inherit คือ การจัดลักษณะในรูปแบบของการใช้คุณสมบติจากกล่องแม่ หมายความว่าไง ? ก็สมมติว่ามีกล่อง 2 ใบ กล่องด้านนอกที่ครอบกล่องด้านในก็คือกล่องแม่ถูกไหมครับ คนที่โดนครอบก็เป็นลูก แล้วไอ้ลูกนี่แหละที่จะใช้ inherit เพื่อเอา Display ของแม่มาใช้ครับ เอ้า ! แอบสับสนอยู่นะไปดูกันมันยังไง
HTML
<body>
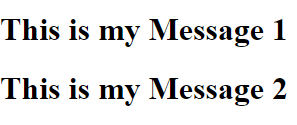
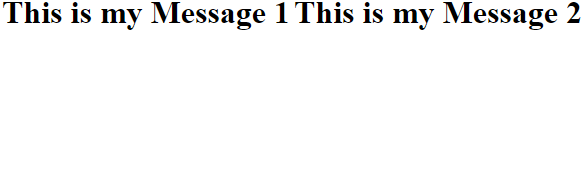
<h1>This is my Message 1</h1>
<h1>This is my Message 2</h1>
</body>CSS
body{
display:inline;
}
h1{
display:inherit;
}

จะสังเกตได้ว่าเราได้ทำการใช้ Tag <body> เป็นกรอบแม่แล้วครอบเจ้า Tag <h1> ที่เป็นลูกอยู่ด้านใน โดย Tag <h1> นั้นก็จะมี 2 ข้อความ ซึ่งเราได้สั่งให้เจ้า <body> นั้นเป็น inline จากนั้นเราก็จะให้ Tag <h1> ใช้ inherit เพื่อเอา display จาก body มา เท่านี้เจ้า <h1> ของเราก็กลายเป็น inline เหมือนกับเจ้า <body> แล้วครับ
contents
contents คือ การจัดลักษณะในรูปแบบที่กล่องแม่จะหายไปแล้วกล่องจะเหลือไว้แค่กล่องลูก อารมณ์ประมาณว่าทำให้แม่ไม่แสดงผลแต่ลูกก็ยังคงแสดงผลเหมือนเดิมอะไรทำนองนี้ สำหรับส่วนตัวผมแล้วมันสามารถลบ Element นั้นให้หายไปได้เลยไม่จำเป็นว่าจะต้องเป็นแค่กล่องแม่ กล่องลูกก็ลบได้ครับ แต่ตามหลักที่ใช้ส่วนใหญ่เราจะใช้เพื่อลบกล่องแม่กันมากกว่า
HTML
<body>
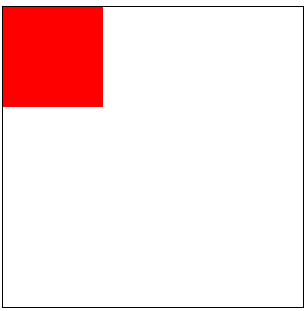
<div class="box1">
<div class="box2"></div>
</div>
</body>CSS
.box1{
width: 300px;
height: 300px;
border: 1px solid black;
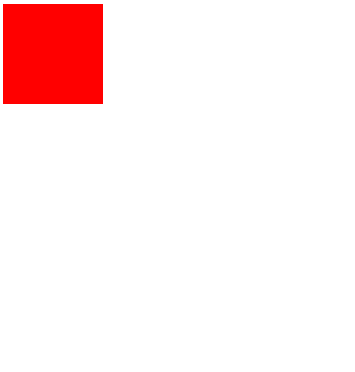
display:contents;
}
.box2{
width: 100px;
height: 100px;
background-color: red;
}

จะสังเกตได้ว่ากล่องแม่ที่เราให้ class เป็น box1 มีกรอบ 1px ได้หายไปทันทีหลังจากที่ใช้ contents ใส่ไว้ใน box1 แต่ตัวเจ้าลูกที่เป็น box2 กล่องสีแดงนั้นก็ยังคงอยู่เหมือนเดิมตำแหน่งเดิมครับผม
สรุป Display คือ property ของ CSS ที่ทำหน้าที่แสดงผลออกมาในรูปแบบลักษณะต่างๆและสามารถทำงานได้ในหลายลักษณะ ซึ่งรูปแบบการทำงานนั้นจะเขียนเหมือนๆกับเจ้า position เป๊ะๆเลย โดยจะมีหลักๆอยู่ 4 รูปแบบด้วยกัน เจ้าตัวแรก inline สามารถทำให้ Element ต่างๆสามารถเปลี่ยนลักษณะไปเป็นแนวนอนอยู่ในบรรทัดเดียวได้ ไม่สามารถกำหนดความกว้างความสูง margin บนล่างให้ได้ ส่วนเจ้า block สามารถทำให้ Element ต่างๆเปลี่ยนลักษณะไปเป็นแนวตั้งอยู่คนละบรรทัด สามารถปรับแต่งได้ตามใจชอบความกว้างความสูงและ margin ต่อมา inline-block คือ inline เวอร์ชั่นบรรลุแล้วสามารถปรับแต่งได้หมดไม่ว่าจะกว้างสูง margin บนล่างก็ตาม และสุดท้ายเจ้า none ตัวนี้จะทำการลบ CSS ของผู้ใช้ออก ซึ่งจะมีรูปแบบย่อยๆไปอีก inherit จะเอา display แม่มาใช้ contents ลบแม่เหลือแค่ลูกนั่นเอง
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”