
Position CSS คือ รูปแบบหนึ่งของ CSS ที่มีไว้ช่วยเราตอนที่ต้องการกำหนดประเภทการวางตำแหน่งหรือ layout ที่อยู่ในรูปแบบยากหรือซับซ้อน ไม่ว่าจะขยับตำแหน่งที่มีหลายตัวซ้อนกัน หรือ รวมถึงการทำแถบเมนู navigation bar ก็ด้วย แล้ว Box model วางตำแหน่ง layout ให้ไม่ได้หรอ ?(สำหรับใครยังไม่ทราบว่า Box model คือ อะไรใน Blog ของเรามีข้อมูลสำหรับทุกท่านอยู่ครับ) คำตอบคือได้ครับ แต่สำหรับผมแล้วเจ้า Box model ค่อนข้างที่จะไปทางการจัดตำแหน่งเล็กๆน้อย ต่างกับเจ้า Position ที่สามารถวางตำแหน่งได้ค่อนข้างดีกว่า ถ้าให้พูดง่ายๆเลยก็ คือ เจ้า Box model จะเป็นการสร้างระยะห่างใน Element นั้นๆ ส่วน Position นั้นจะเป็นการเลื่อนตำแหน่งให้เลยไม่ได้มีการสร้างระยะห่างเกิดขึ้น
สำหรับใครที่ยังไม่มีพื้นฐาน CSS และ HTML นะครับ ทาง Blog แนะนำให้ให้ไปศึกษาก่อนะครับเนื้อหานี้ค่อนข้างอิง HTML CSS ค่อนข้างเยอะครับ
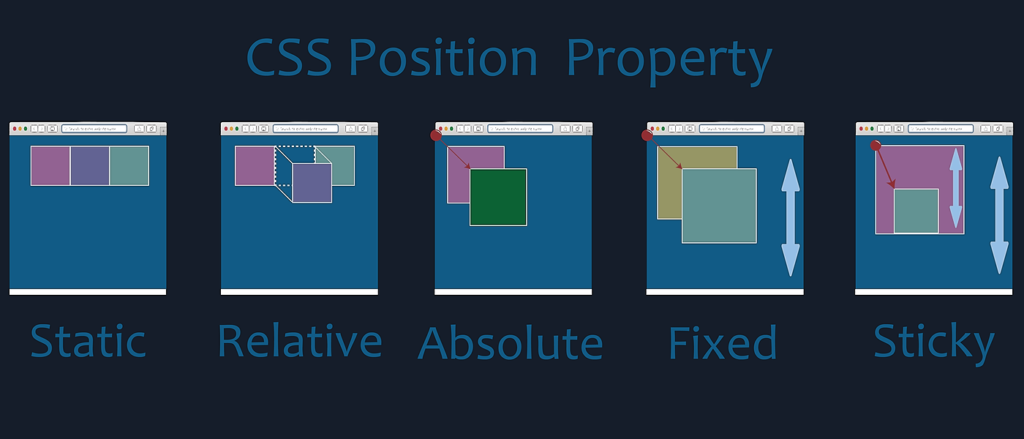
รูปแบบของ Position CSS
รูปแบบการทำงานนั้นจะมีค่อนข้างหลากหลายเลยครับ ซึ่งแต่ละรูปแบบนั้นจะมี value หรือ คุณสมบัติ ที่มันแตกต่างกันออกไป โดยจะมีด้วยกัน 5 รูปแบบหลักๆครับ
"STATIC" "RELATIVE" "ABSOLUTE" "FIXED" "STICKY"
Position CSS มันทำงานยังไง
เจ้านี่เนี่ยจะทำงานโดยที่มีการกำหนดรูปแบบก่อนครับ โดยวิธีการกำหนดรูปแบบที่เราต้องเลือกก่อนครับว่าเราจะกำหนดการทำงานไปที่ Element ตัวไหน ก็เจ้า Selector ใน CSS นั่นแหละครับ หลังจากนั้นจะทำการใช้ property ที่ชื่อว่า position แล้วให้ value เป็นรูปแบบนั่นเองครับผม
div{
position:static;
}โดย Code ด้านบนเราได้ทำการใช้ div เป็น Selector ของเรา จากนั้นก็จะใช้คำสั่งแล้วเลือกรูปแบบก็ให้เป็น static นั่นเองครับ โอเครครับมาถึงตรงนี้เนี่ยก็อาจจะมีบางท่าน งงๆ กันใช่ไหมครับว่าไอแต่ละรูปแบบมันทำอะไรได้บ้าง มาดูกันเลยครับ ! โดยรูปแบบแรก STATIC
STATIC
STATIC คือ รูปแบบของ position ที่เป็นค่า default หรือ เริ่มต้น ของ Position หมายความว่ายังไง ? หมายความว่าเจ้า static เนี่ยถึงไม่กำหนด position ให้มัน ทุกตัวใน Element ก็เป็น static อยู่แล้ว เอาง่ายๆก็ทุกตัวใน Code ของเรามีค่าเป็น static กันอยู่แล้ว ละมันทำอะไรได้ละ ? เจ้า static นั้นไม่มีคุณสมบัติใดๆเลย เป็นเพียงแค่รูปแบบ 1 ใน 5 เฉยๆเพื่อให้เรารู้ว่าเป็นค่าเริ่มต้น ของ Element
HTML
<body>
<div class="border">
<div class="static"></div>
</div>
</body>CSS
.static{
position:static;
height: 100px;
width: 100px;
background-color: blue;
}
.border{
border:1px solid black;
height: 300px;
width: 300px;
}
สำหรับ Code ด้านบน HTML เราได้ทำการสร้าง Tag div ไว้ 2 ตัวโดยที่ div ตัวแรกเราตั้ง class ไว้เป็น border ครอบ class static อยู่ ส่วนของ CSS เราก็จะเรียกใช้ class ที่อยู่ใน HTML โดยเรียกเจ้า class 2 ตัวนั้นออกมา หลังจากนั้นก็กำหนดความกว้างสูงและสีให้เจ้า static ส่วน border เราได้สร้างความกว้างสูงและกรอบให้ ซึ่งก็จะได้รูปด้านบนออกมา จะสังเกตุได้ว่าถึงกำหนด static ไปก็ไม่มีอะไรเกิดขึ้นครับ เพราะ ว่าเจ้า static นั้นไม่มีคุณสมบัติในการจัดตำแหน่งเลย เรียกได้ว่าาเป็นค่านิ่งๆที่ควรรู้ไว้เฉยๆ T-T
RELATIVE
RELATIVE คือ รูปแบบที่จัดตำแหน่งโดยอ้างอิงจากตำแหน่งเดิม หมายความว่าไง ? อารมณ์ประมาณว่า เจ้า relative เนี่ยจะเคลื่อนย้ายออกจากตำแหน่งเดิมของตัวเองไปไหนก็ได้ตามที่ผู้ใช้สั่งนั่นเอง
แล้วจะสั่งเจ้า relative ให้ย้ายไปตำแหน่งที่เราต้องการยังไง ? โดยวิธีการย้ายนะครับเราจะมี 4 คำสั่งครับ มี top right bottom left นั่นเองครับผม ซึ่งจะคนละแบบกับเจ้า margin นะครับ ยังไง ? เจ้า margin เนี่ยต้องมี margin padding ก่อนใส่ top right bottom left ใช่ไหมครับแต่สำหรับ position สารารถใส่ลงไปได้เลยครับ
- top – กำหนดให้ขยับออกห่างจากด้านบน
- right – กำหนดให้ขยับออกห่างจากด้านขวา
- bottom – กำหนดให้ขยับออกจากด้านล่าง
- left – กำหนดให้ขยับออกจากด้านซ้าย
เดี๋ยวเราลองมาดูกันเลยครับมันจะใช้ยังไงได้บ้าง
HTML
<body>
<div class="border">
<div class="static"></div>
</div>
</body>CSS
.static{
position:relative;
height: 100px;
width: 100px;
background-color: blue;
top:40px;
left:30px;
}
.border{
border:1px solid black;
height: 300px;
width: 300px;
}

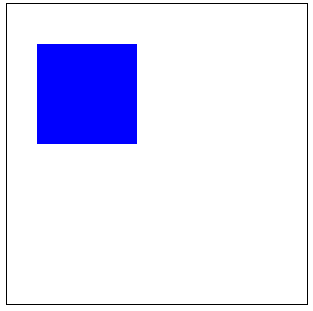
จาก Code ด้านบนนะครับ เราใช้ Code ชุดเดียวกับเจ้า static เลย แต่ว่าเราได้ทำการเปลี่ยน position ให้กับกล่องสีน้ำเงิน เป็น relative แล้วใส่ top 40px กับ left 30px ให้ไปครับจากนั้นผลลัพธ์ตามรูปด้านบนเลยครับผม เจ้า relative จะทำการถอยออกมาจากตำแหน่งเดิมครับโดยจะถอยตามระยะที่ผู้ใช้งานได้ให้ไว้นั่นเอง
ABSOLUTE
ABSOLUTE คือ รูปแบบที่มีตำแหน่งที่อ้างอิงกันและกัน เหมือนแม่กับลูกที่ต้องอยู่ด้วยกันอะไรทำนองนั้นเลย ซึ่งจะทำงานคล้ายๆกับเจ้า relative แต่ว่าเจ้า absolute จะไม่ได้เคลื่อนที่ออกจากตำแหน่งเดิม เหมือน relative แต่จะเคลื่อนที่ในตำแหน่งที่ตัวเองอ้างอิงไว้นั่นเอง แล้วสามารถออกจากตำแหน่งที่ตัวเองอ้างอิงไว้ได้ไหม ? ได้ครับ แต่ว่าต้องใช้เป็นการให้ระยะติดลบหรือใช้ระยะที่เกินไปจากกรอบแม่ครับผม
โดยที่เจ้า absolute จะเปรี่ยบตัวเองเหมือนลูก ส่วนใคร คือ แม่ ? คำตอบก็คือเจ้า relative นั่นเองครับผม โดยที่เจ้า relative จะใช้ร่วมกับ absolute เสมอเลย ยังไง ? มาดูกัน
HTML
<body>
<div class="mom">
<div class="child"></div>
</div>
</body>CSS
.mom{
position:relative;
height: 300px;
width: 300px;
background-color: greenyellow;
}
.child{
position:absolute;
background-color: blue;
height: 100px;
width: 100px;
top:100px;
left:100px;
}


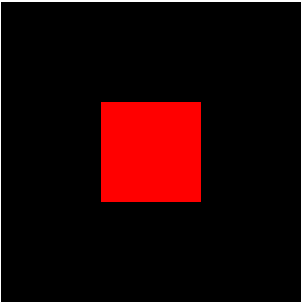
โดยสังเกตุจากรูปเนี่ย คือ ผมได้ตั้งชื่อ class ใหม่เป็น mom กับ child โดยที่ mom ก็ยังครอบ child อยู่ ในส่วนของ CSS ให้ mom เป็นสี่เหลี่ยมสีดำส่วน child เป็นสีแดง จากนั้นก็ทำการ กำหนดตำแหน่งให้ที่ตัว child หรือตัวลูกนั่นเอง โดยที่ absolute จะใช้งานเหมือนๆกับเจ้า relative แต่อย่าลืมนะครับว่า relative จะขยับออกจากตำแหน่งเดิมที่ตัวเองอยู่ ส่วน absolute จะขยับอยู่ในตำแหน่งที่ตัวเองอ้างอิงด้วย ซึ่งสามารถออกจากที่กรอบตัวเองอ้างอิงได้ โดยวิธีการออกจากกรอบหลักๆที่ผมแนะนำก็คือการใช้ระยะติดลบครับ
HTML
<body>
<div class="mom">
<div class="child"></div>
</div>
</body>CSS
.mom{
position:relative;
height: 300px;
width: 300px;
background-color: greenyellow;
}
.child{
position:absolute;
background-color: blue;
height: 100px;
width: 100px;
bottom:-20px;
}
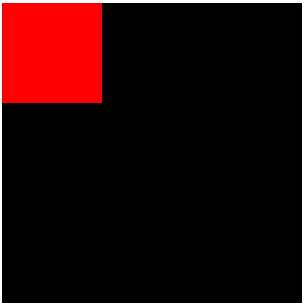
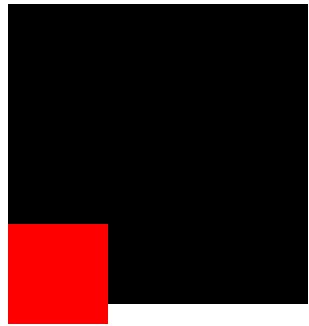
เท่านี้เจ้าตัวลูกที่อยู่ด้านในก็ทะลุกรอบแม่ออกมาแล้ว โดยเราใช้ bottom -20 px ก็จะลงมาด้านแล้วทะลุออกไปแบบนี้เลยคัรบผม
FIXED
FIXED คือ รูปแบบที่จะทำให้ตำแหน่งนั้นๆตรึงหรือยึดตัวเองไว้ในตำแหน่งนั้นเสมอ หมายความว่าไง ? ตำแหน่งนี้ไม่ว่าเราจะเลื่อนขึ้นหรือลงเขาก็อยู่ที่ตำแหน่งเดิมของเขาโดยที่ไม่เปลี่ยนตำแหน่งเลย
รูปแบบของ fixed นั้นสามารถกำหนดได้ว่าจะให้ Element ที่เราต้องการไปอยู่ตำแหน่งไหน โดยจะใช้ Body ใน HTML เป็นกรอบอ้างอิงของการเคลื่อนที่ คล้ายๆกับเจ้า absolute ที่มีกรอบแม่กับลูกครับ แต่ว่าเจ้า fixed นั้นเปรียบเหมือนตัวเองเป็นลูก ส่วน body คือ กรอบแม่ของ fixed ครับ
HTML
<body>
<div class="box"></div>
<p>lorem10000</p>
</body>CSS
.box{
position:fixed;
height: 100px;
width: 100px;
background-color: red;
left:100px;
top:100px;
}สังเกตจาก Code ของเรานะครับ เราได้ทำการสร้าง Class box ออกมาแล้วใส่ความกว้างสูงและสีแดงให้กับ Class นี้ ซึ่งเราได้สร้าง lorem(การสร้างเนื้อหาจำลอง) ออกมา 10000 คำ เพื่อที่จะให้เห็นพื้นหลังเวลาเลื่อนหน้าจอครับผม โดยทำการขยับเจ้ากล่องสีแดงออกมาจากตัว Body ด้านซ้าย 100px ด้านบน 100px และกำหนดให้เป็น fixed หลังจากนั้นก็จะเป็นในวีดีโอด้านบนเลยครับ จะเห็นว่าเจ้ากล่องสีแดงเนี่ยมันอยู่ที่เดิมเลยครับไม่ว่าจะเลื่อนหน้าจอลงมากี่ครั้ง เจ้ากล่องสีแดงก็ยังคงจะอยู่ในที่ที่ผู้ใช้สั่งให้อยู่นั่นเองครับผม
STICKY
STICKY คือ รูปแบบที่แทบจะเรียกว่าเหมือนกับ Fixed เลยก็ว่าได้แต่เจ้าตัว Sticky นั้นยังมีเงื่อนไขในการทำงานที่แตกต่างจากเจ้า Fixed อยู่เล็กน้อย ต้องบอกว่าเจ้า Sticky ก่อนจะเริ่มทำงานนั้นเขาจะทำตัวเป็นแบบ relative เลย พอเขาทำงานปั๊ปเขาจะทำงานเป็น Fixed ทันที แล้วเจ้า Sticky จะทำงานเมื่อไหร่ ? เจ้า Sticky นั้นจะทำงานก็ต่อเมื่อเราเลื่อนผ่าน Element ที่ถูกตั้ง Position ไว้เป็น Sticky นั่นเอง ยังไง ? มาดูกัน
HTML
<body>
<div class="box"></div>
<div>lorem10000</div>
</body>CSS
.box{
position:sticky ;
height: 100px;
width: 100px;
background-color: red;
left:100px;
top:0px;
}
เจ้าตัว sticky จะอ้างอิงกับ body เหมือนกับเจ้า fixed เลยนะครับ
โดยจาก Code เราจะอ้างอิง Code มาจากเจ้า fixed นะครับ แต่เราจะเอากล่องสีแดงเข้ามาอยู่ในช่วงกลางๆของ lorem แล้วกำหนดให้ top เป็น 0 สังเกตได้ว่าหลังจากที่เราเลื่อนผ่านเจ้ากล่องสีแดงไปแล้วเจ้ากล่องสีแดงก็ไปติดอยู่ในด้านบนสุดของจอเลยครับ เพราะ เรากำหนด top เป็น 0 นั่นเอง สำหรับใครที่อยากให้ชิดล่างสุดของจอ ก็ใช้ bottom เป็น 0 แล้วทำไมต้องเป็น 0 ตลอด ? ตรงนี้สามารถกำหนดเลขได้ตามใจชอบเลยครับ จะ top เป็น 100 ก็ได้ครับแต่พอเลื่อนผ่านกล่องสีแดงแล้วมันจะไม่ติดขอบด้านบนแบบชิดแล้วนะครับมันจะถูกขยับออกมา 100px นั่นเอง
ซึ่งเจ้า sticky จะเหมาะกับการใช้ทำ Navigation bar มาก ไอแทบเมนูเวลาที่เราเลื่อนหน้าจอลงมาด้านล่างแล้ว เมนูมันค้างอยู่ด้านบนนั่นแหละก็ใช้เจ้า Sticky ทำจ้า
FIXED VS STICKY
ปัญหาโลกแตกของเรื่องนี้เลยครับ สำหรับบางคนยัง งงๆ อยู่ว่า เอ๊ะ ! มันต่างกันยังไง ?
FIXED - จะถูกตรึงไว้อยู่ตรงที่ผู้ใช้กำหนดไว้เลยถึงจะเลื่อนผ่าน ก็จะถูกตรึงไว้อยู่อย่างนั้นคาหน้าจอของเรานั่นเอง STICKY - ก่อนที่จะเลื่อนผ่านจะเป็น position ทั่วๆไปหรือนิ่งๆปกติแต่พอเลื่อนผ่านปั๊ปจะทำงานเป็น Fixed ตามที่ผู้ใช้ได้กำหนดไว้ ซึ่งจะพูดก็ได้ว่าเจ้า sticky นั้นจะต้องมีเงื่อนไขก่อนที่จะทำงานต่างกันกับ Fixed ที่ทำงานตลอดเวลาตามที่ผู้ใช้ได้กำหนดไว้
สรุป Position CSS คือ การจัดตำแหน่งและรูปแบบที่มีค่อนข้างหลากหลายให้เลือกใช้ ไม่ว่าจะจัดตำแหน่งทั่วไปหรือตำแหน่งที่ยึดติดกับหน้า Website ก็สามารถใช้ช่วยในการจัดได้ โดยหลักๆแล้วจะมีเจ้า static ค่าเริ่มต้นทั่วไปไม่มีคุณสมบัติใดพิเศษ relative จัดตำแหน่งโดยอ้างอิงพื้นที่เก่าของตัวเอง absolute จัดตำแหน่งโดยมีตัวอ้างอิงซึ่งกันและกันเหมือนกรอบแม่และลูก fixed ตรึง Element ไว้บนหน้า Website ตามที่ผู้ใช้งานสั่ง sticky ตรึง Element เช่นเดียวกันแต่จะทำงานก็ต่อเมื่อเลื่อนหน้าจอไปถึง Element ตัวนั้นๆและทำงานอยู่ในตำแหน่งที่ผู้ใช้งานสั่ง นั่นเองงง
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”