
Vscode(Visual studio code) คือ โปรแกรมประเภท Editor หรือจะให้เรียกง่ายๆก็เครื่องมือในการเขียนโปรแกรมนั่นเอง โดยจะใช้ในการแก้ไข Code ที่มีขนาดเล็ก แต่มีประสิทธิภาพสูง เหมาะสำหรับนักพัฒนาโปรแกรมในทุกระดับ ไม่ว่าจะอยู่ในระดับเริ่มต้นยันมืออาชีพเลย รองรับการใช้งานทั้ง Windows,MacOS และ Linux รวมทั้งรองรับได้หลายภาษาไม่ว่าจะเป็น JavaScript, TypeScript, Python, C++ และ อื่นๆ สามารถนำมาใช้งานได้ง่ายไม่ซับซ้อน ซึ่งมีส่วนขยายหรือเครื่องมืออำนวยความสะดวกที่ให้เลือกใช้อยู่เยอะมากๆ
เริ่มใช้งาน Vscode กัน
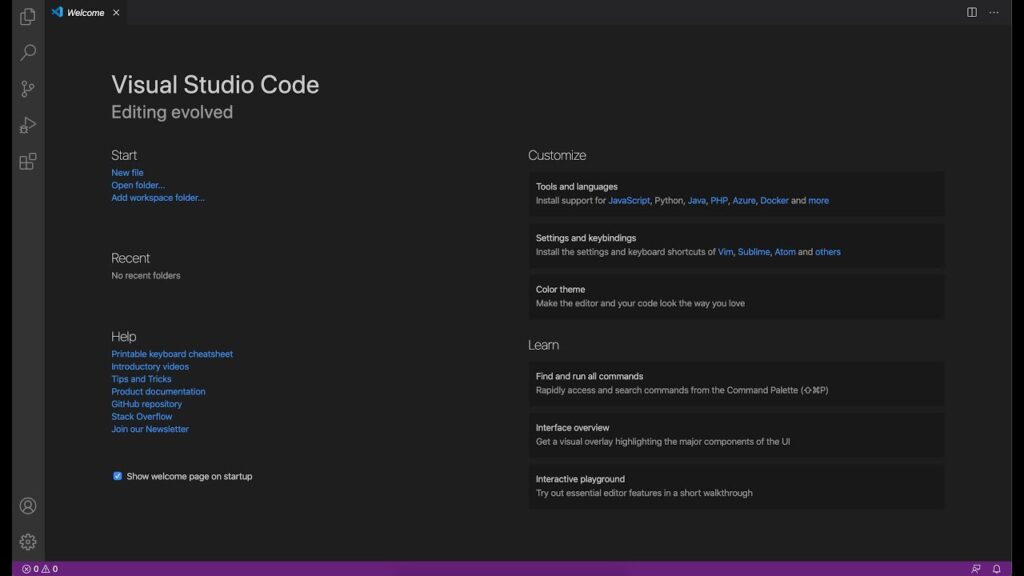
ก่อนอื่นเลยหลังจากที่เราติดตั้ง Vscode กันแล้วเนี่ย ก็จะขึ้นหน้า File welcome ขึ้นมา หลังจากนั้นก็จะมีอะไรต่างๆขึ้นมาเยอะแยะเต็มไปหมด แต่ไม่ต้องกังวลไปครับ เราจะเข้าถึงแค่หน้า File และ Folder เพื่อที่จะเริ่มเขียน Code ซึ่งถ้าให้ผมแนะนำผมจะให้ใช้การเรียกแบบ Folder มากกว่า File ครับ เพราะ อะไร ? เพราะว่าเจ้า Folder นั้นมันจะเก็บ File ได้ แต่กลับกันถ้าเรียกใช้ File มันก็เก็บตัวมันเองได้เหมือนกัน แต่มันจะเก็บทีละ File เทียบกับ Folder ที่สเก็บทีเดียวได้หลาย File เลย

และนี่ก็คือหน้า Welcome ของเรานะครับ โดยที่เราจะเริ่มสร้างหน้า Folder กันน้า แล้วจะสร้างยังไง ? ก่อนอื่นเลยเนี่ยให้เราไปสร้าง Folder สักที่ในเครื่องของเราก่อน สร้างเป็น Folder เปล่าๆโล่งๆที่ไม่ต้องมีอะไรเลยครับ พอสร้างเสร็จแล้ว หลังจากนั้นเห็นตรงหัวข้อคำว่า Start บนหน้า Welcome กันไหมม ซึ่งหัวข้อย่อยๆของ Start ก็จะมีคำว่า Open folder อยู่ตรงนั้นแหละครับ กดเข้าไปเลยย โดยหลังจากกดไปแล้วเนี่ย ทาง Vscode ก็จะให้เราเลือก Folder เราก็เลือก Folder ของเราเลยย

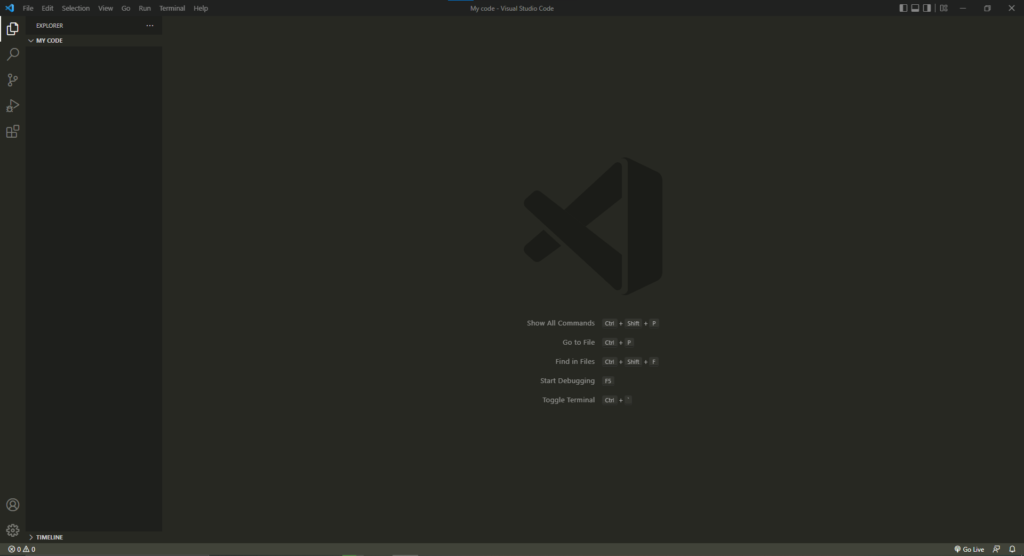
ตอนนี้เราก็ได้ทำการเปิด Folder แล้ว ซึ่ง Folder ของเราก็จะอยู่บนคำว่า Explorer ตรงมุมซ้ายบนน้า โดย Folder ของผมชื่อว่า MY CODE แต่ชื่อตรงนี้จะไม่เหมือนกันนะครับ ซึ่งก่อนหน้านี้ตอนสร้าง Folder ใครตั้งชื่อเป็นอะไรก็จะมาโผล่ตรงนี้เลย หลังจากที่สร้าง Folder ของเราใน Vscode กันแล้วเราจะมาทำการเริ่มสร้าง File ใน Folder เพื่อเริ่มเขียนโปรแกรมกันครับ
สร้าง File เพื่อเริ่มเขียนโปรแกรมกันเถอะ
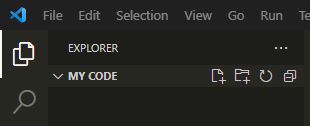
จาก Folder ที่เราสร้างไว้บน Vscode เราจะทำการเริ่มสร้าง File ใน Folder เพื่อเริ่มเขียนโปรแกรมกันครับ โดยวิธีสร้างก็ไม่อยากเลย เพียงแค่คลิกบน Folder ของเราหลังจากนั้นก็จะเกิดไอคอนขึ้นมาครับ

เราจะโฟกัสไปที่ไอคอนตัวแรกนะครับ ซึ่งไอคอนตัวแรกที่เป็นหน้ากระดาษพับมุมก็คือการสร้าง File ใหม่ใน Folder ของเรานั่นเองก็สร้างไปได้เลยครับ หลังจากนั้นก็ทาง File ก็จะให้เราตั้งชื่อ File ครับ โดยที่เราจะต้อง ตั้งชื่อ File และนามสกุลด้วยนะครับ ชื่อ File เนี่ยจะเอาอะไรก็ได้ครับที่เราต้องการ แต่ว่าเจ้านามสกุลนั้นจะต้องเป็นนามสกุลของภาษานั้นๆครับ เช่น เราต้องเขียนภาษา HTML เราจะต้องสร้างนามสกุลเป็น .html ครับ ถ้าเราต้องการเขียนภาษาเป็น CSS ก็ต้องตั้งนามสกุลเป็น .css ครับ ยังไง ? มาดูกัน

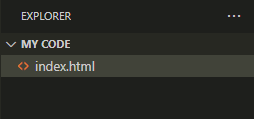
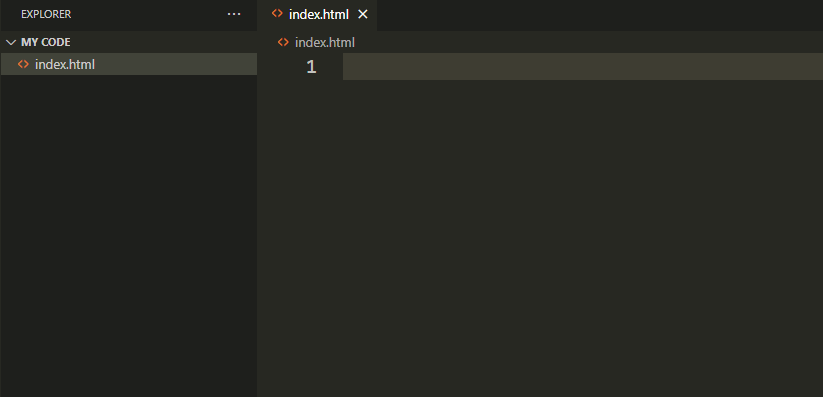
ก็จะประมาณนี้เลยครับ เท่านี้เราก็มี File ของภาษา HTML แล้ว โดยใน 1 Folder สามารถสร้างได้หลาย File เลยครับไม่จำเป็นว่าจะต้องเป็นแค่ File เดียว ตอนนี้เราก็สามารถเขียนโปรแกรมได้แล้วครับผม

คีย์ลัดใน Vscode
คีย์ลัด คือ อะไร ? คีย์ลัด ก็คือ การเรียกใช้คำสั่งโดยการกดจากแป้นคีย์บอร์ดเพื่อความสะดวกในการใช้งานโปรแกรม โดยปกติแล้วถ้าเราจะเขียนแบบไม่ใช้คีย์ลัดเลยก็ได้ครับไม่มีปัญหาเลย แต่ถ้าถามหาถึงความรวดเร็วและความสะดวกในการเขียนโปรแกรมแล้วก็คงจะหนีไม่พ้นเจ้าคีย์ลัดครับผม โดยคีย์ลัดหลักๆที่ผมจะเอามาแนะนำทุกๆคนจะเป็นในส่วนของคีย์ลัดที่จำเป็นและได้ใช้บ่อยๆนะครับ
- Crtl + Enter – เป็นการขึ้นบรรทัดใหม่ด้านล่าง หรือ กระโดดข้ามบรรทัดมานั่นแหละ
- Crtl+Shift+Enter – เป็นการขึ้นบรรทัดใหม่ด้านบน หรือ กระโดนข้ามบรรทัดแต่ขึ้นด้านบน
- Alt + Left Click to choose – เป็นการเลือก Element หลายๆตัวเพื่อที่จะทำบางอย่างพร้อมๆกัน ใช้โดยกด Alt ค้างแล้ว คลิกซ้ายเพื่อเลือกในสิ่งที่ต้องการ
- Crtl + Shift + ⇧ ⇩ – เป็นการ Copy Code จากบรรทัดที่เราเลือกไว้สามารถจะ Copy ขึ้นหรือลงก็ได้ตามลูกศร
- Crtl + P – เป็นการเปิดไฟล์อย่างรวดเร็ว หลังจากที่ใช้คีย์ลัดนี้จะมีช่องกรอกชื่อไฟล์ขึ้นมาให้เรากรอกได้เลย
- Crtl + B – เป็นการเปิดปิด Sidebar หรือ ไอแถบด้านขวานั่นแหละ
- Crtl + Alt + R – เป็นการ Reload หน้า Vscode หรือ การ refresh หน้าต่าง
- Crtl + Shift + K – เป็นการลบ Code ทั้งบรรทัด
- Alt + ⇧ ⇩ – เป็นการเลื่อนบรรทัดที่เลือกนั้นขึ้นหรือลงก็ได้
- Ctrl+Shift+l – เลือกส่วนเดียวกันทั้งหมดในหน้าต่าง
- Crtl + S – เป็นการ Save File ทั่วๆไป
- Crtl + F – ค้นหาคำใน File ของเราทั้งหน้าต่าง
และนี่ก็เป็นคีย์ลัดที่ได้ใช้กันหลักๆครับผม
การตั้งค่าพื้นฐานใน Vscode
การตั้งค่าใน Vscode นั้น จะมีค่าเริ่มต้นที่ถูกตั้งค่ามาไว้ให้อยู่แล้วครับ แต่สำหรับบางคนก็อาจจะไม่เหมาะกับค่าเริ่มต้นที่ทาง Vscode ได้ให้มาเราก็เลยจะมาค่อยๆดูทีละตัวว่าตัวไหนทำอะไรได้บ้าง จะตั้งค่าให้เหมาะกับเรายังไง ? โดยเราจะเอาที่ได้ใช้กันเป็นหลักๆน้า ซึ่งส่วนใหญ่ก็จะอยู่ในหัวข้อของ Commonly used ในตั้งค่าครับ
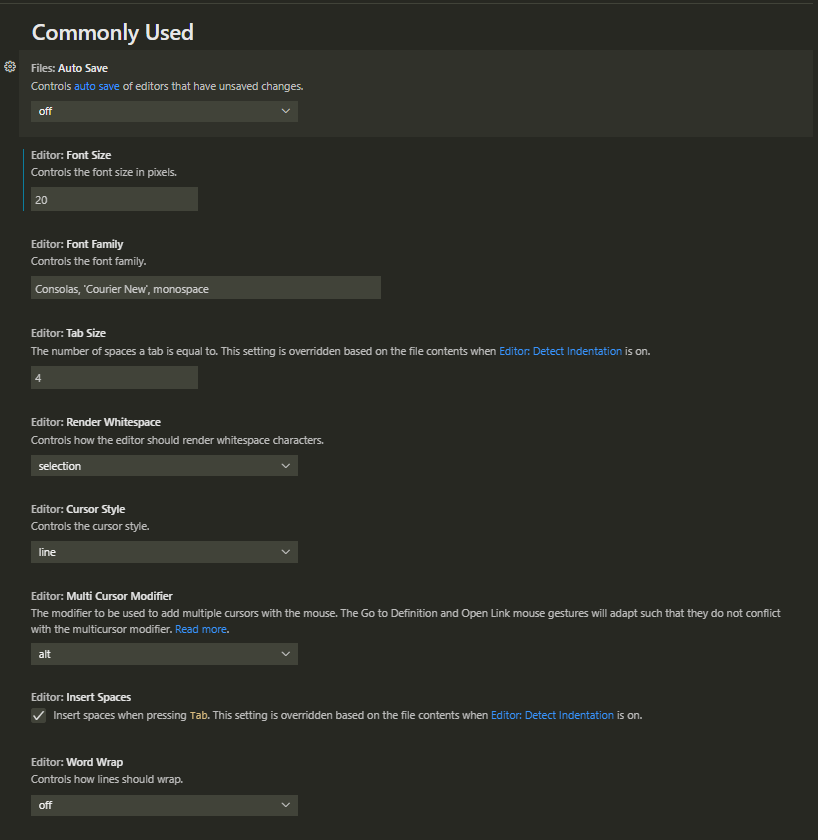
ก่อนอื่นเลยก่อนที่เราจะไปหน้าตั้งค่าหรือหน้า settings แล้วให้ทุกคนไปที่รูปฟันเฟืองด้านซ้ายล่าง แล้วคลิกซ้ายไปครับจากนั้นให้เลือกไปที่ settings หลังจากนั้นทาง Vscode ก็จะขึ้นหน้าตั้งค่ามาให้แล้วครับผม โดยหน้าที่จะโผล่มาก็เป็นในหน้าของ Commonly used นั่นเองครับ

โดยก่อนอื่นผมจะทำการค่อยๆไล่ไปทีละหัวข้อนะครับว่ามัน คือ อะไร ? ควรตั้งแบบไหน ?
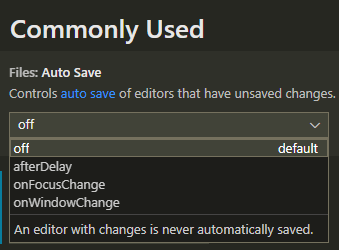
- Auto save – ต้องการให้ Save แบบอัตโนมัติหรือไม่ โดยหัวข้อย่อยๆในตั้งค่าจะมีให้เราเลือกอยู่ 4 แบบ

off – ปิดการใช้งาน ไม่ต้องมีการ Auto save
afterDelay – เปิดการใช้งาน ให้มีการ Auto save
onFocusChange – หลังจากที่เปลี่ยนหน้าจอหรือเปลี่ยน File เป็น File อื่นจะทำการ Save
onWindowChange – หลังจากที่เปลี่ยนหน้าต่าง Vscode ไปเป็นหน้าอื่นจะทำการ Save
- Font size – ต้องการปรับเปลี่ยนขนาด Font เป็นเท่าไหร่ ? ตรงนี้สามารถกรอกเลขลงไปได้เลยครับผม โดยค่าเริ่มต้นที่ถูกตั้งมาจะเป็น 14 ซึ่งตัวเล็กอยู่พอสมควรครับ ซึ่งส่วนตัวผมแนะนำให้ปรับเป็น 20 ขึ้นไปครับผม
- Font family – ต้องการ Font ในรูปแบบไหน โดยเราสามารถไปหา Font จากอินเทอร์เน็ต แล้วนำมากรอกได้เลย แล้วเจ้า Font นี้ก็จะเป็นค่าเริ่มต้นให้กับ Vscode ของเราเลยครับ
- Tab size – ต้องการขนาดในการแตะ Tab 1 ครั้งเท่าไหร่ ? ตรงนี้ก็คือเวลาที่เรากด Tab ย่อหน้าจะมีการย่อหน้าแล้วไอย่อหน้าตรงนี้เนี่ยเราต้องการให้ยาวขนาดไหนนั่นเอง สามารถกรอกลงไปได้เลยครับ โดยค่าเริ่มต้นจะให้เป็น 4 ตามค่ามาตรฐานอยู่แล้วครับผม
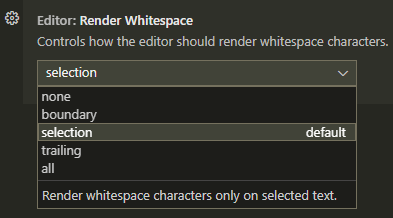
- Render Whitespace – ต้องการให้มีจุดสีขาวๆบอกระยะของ Element หรือไม่ ? โดยจะมีหลักๆ 5 แบบ

none – ไม่เปิดใช้ Render Whitespace หรือ ไม่มีจุดขาวๆบอกระยะ
boundary – มีการเรียกใช้ Render Whitespace โดยจะเป็นแบบจุดสีขาวๆบอกระยะระหว่างคำ
selection – มีการเรียกใช้ Render Whitespace โดยจะเป็นแบบจุดสีขาวๆบอกระยะของย่อหน้า ซึ่งจะต้องเลือกบรรทัดที่อยากจะเห็นย่อหน้าด้วย
trailing – มีการเรียกใช้ Render Whitespace โดยจะเป็นแบบจุดสีขาวๆบอกระยะของย่อหน้าให้เห็นเลย ไม่ต้องเลือกบรรทัด
all – มีการเรียกใช้ Render Whitespace โดยจะเป็นการรวมเอา boundary selection และ trailing เอามาใช้งาน
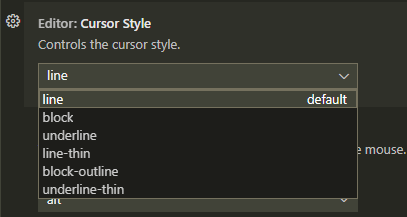
- Cursor style – ต้องการ Cursor แบบไหน Cursor คือ อะไร ? ก็ไอตัวที่เป็นขีดกระพริบๆตอนเรากำลังพิมพ์นั่นแหละ อยากได้รูปแบบไหนหลักๆจะมี 6 รูปแบบ

line – เป็นขีดปกติ l
block – เป็นขีดที่มีความหนาขึ้นมา น้องอ้วนขึ้นมาหน่อยนึง
underline – เป็นเจ้า underscore นั่นแหละ _
line-thin – เป็นเจ้า line แหละแต่จะบางๆกว่าเจ้า line นิดๆ
block-outline – เป็นเจ้า block แต่ตรงกลางจะโหว่มีแค่เส้นขอบ
underline-thin – เป็นเจ้า underline เวอร์ชั่นบางๆ
- Multi Cursor Modifier – ต้องการให้การใช้รูปแบบเลือกหลายตัวในปุ่มไหน ซึ่งแนะนำ alt ดีแล้วครับผม กดง่ายกดภายในปุ่มเดียว
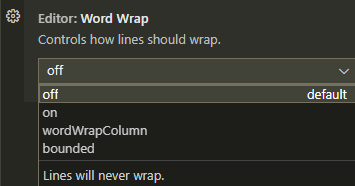
- Word wrap – ต้องการให้มีการตัดคำเวลาที่คำยาวเกินไปหรือไม่ ก็ประมาณว่าตัด Code ที่ยาวเกินไปมาขึ้นบรรทัดใหม่ให้ โดยจะมีหลัก 4 แบบ

off – ไม่มีการ wrap หรือ ไม่ตัดคำเกิดขึ้น
on – มีการ wrap หรือ มีการตัดคำเกิดขึ้นเมื่อลดขนาดหน้าต่าง
wordWrapColumn – มีการ wrap เกิดขึ้นโดยจะเกิดขึ้นตามที่ได้ตั้งค่าไว้ ตั้งค่าได้ที่ไหน ? ตั้งค่าที่ Word Wrap Column จ้า ในหมวดของ wordWrapColumn เลื่อนลงไปเกือบสุดก็จะเจอจ้า ซึ่งการตั้งค่านั้นเราจะใส่เลขเพื่อกำหนดเจ้า Wrap นั่นเอง
bounded – มีการ wrap เกิดขึ้นเมื่อย่อหน้าต่างจนสุดและมีการใช้ wordWrapColumn ในนี้ด้วย
และนี่ก็คือการตั้งค่าพื้นฐานครับผม อธิบายไว้แล้วน้า ใครอยากปรับแต่งตรงไหนก็ทำปรับได้ตามใจชอบได้เลยย
Extensions ใน Vscode
Extensions คือ ส่วนขยายหรือเครื่องมือเพิ่มเติมที่ไว้ช่วยเพิ่มความสะดวกในการใช้งานให้แก้ผู้ใช้นั่นเอง ซึ่งจำเป็นต้อง Download ในตัว Vscode เพื่อนำมาใช้งานน้า โดยที่เจ้าตัว Extensions นั้นจะเป็นการโหลดมาใช้แบบฟรี ! และ ขั้นตอนการโหลดที่ไม่ยุ่งยากด้วย ก่อนอื่นเลยมาดูวิธีการดาวน์โหลดกัน

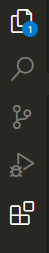
โดยวิธีการดาวน์โหลดนะครับ ตรง Sidebarหรือตรงมุมซ้ายบนจะมี 5 ไอคอนนี้อยู่ ในส่วนของ Extensions นัั้นจะอยู่อันที่ 5 ครับผมที่อันล่างสุดเลย ให้เรากดเข้าไปได้เลยครับ หลังจากนั้นก็พิพม์ Extensions ที่เราต้องการในช่อง search ได้เลยครับ
พอเข้าใจวิธีการโหลดแล้วเรามาดู Extensions แนะนำที่น่าสนใจกันครับ

Auto Rename-tag
เจ้า Auto Rename-Tag นั้นจะช่วยในการแก้ไข Tag ที่มาเป็นคู่ๆ เช่น ต้องการแก้ไข tag <h1></h1> ไปเป็น <h2></h2> แทน ซึ่งเราอาจจะต้องแก้ในส่วนของ h1 ทั้ง Tag เปิดและปิดใช่ไหมครับ แต่ว่าเจ้า Auto Rename-Tag นั้นหลังจากที่เราแก้ไขตรง Tag เปิดเขาก็จะแก้ไขตรง Tag ปิดให้ด้วยเลย

Live server
เจ้า live server นั้นจะทำให้หน้า Website ของเราไม่ต้องมานั่งกดปุ่ม refresh เพื่อดู Code เวลา Save งานเสร็จ ซึ่งช่วยในการทำ Website อย่างมาก เพราะว่า หลังจาก Save เสร็จก็สามารถเปิดหน้า Website เพื่อดูผลลัพธ์ได้เลย

Code spell checker
เจ้า code spell checker นั้นจะช่วยเราในการตรวจคำที่ผิดใน Code ของเรา ซึ่งเวลาเกิดคำผิดก็จะขึ้นขีดสีเขียวเตือนว่า เอ๊ะ ! ดูเหมือนมีคำผิดอะไรทำนองนี้

Prettier
เจ้า prettier จะช่วยเราในการจัดหน้าตาของ Code นั่นเอง เช่น Code ของเราเละเทะมากๆ เจ้าตัว prettier จะเสกให้ Code ของเรามีระเบียบขึ้นทันตาเห็นเลย

Bracket pair Colorizer
เจ้า bracket pair colorizer นั้นจะช่วยเราในการมองรูปแบบ Code ได้ง่ายขึ้นโดยเป็นเส้นสี เช่น เจ้า <div> อยู่ บรรทัดที่ 1 </div> อยู่บรรทัดที่ 8 เจ้า bracket pair colorizer นั้นจะมีเส้นสีๆที่เป็นสีบอกเราว่าเจ้าสองตัวนี้เชื่อมกันอยู่นะ
อันนี้ก็จะเป็น Extensions ที่ได้ใช้กันหลักๆนะครับ ซึ่งเอาจริง Extensions มันมีเยอะกว่านี้มากๆเลย แต่อันนี้หยิบยกอันที่จำเป็นและน่าจะได้ใช้เยอะใช้บ่อยมาฝากกันครับผม
สรุป Vscode คือ โปรแกรมที่เป็นประเภท Editor หรือ เครื่องมือในการเขียนโปรแกรมนั่นเอง สามารถใช้ได้ตั้งแต่มือใหม่ยันมืออาชีพ มีรูปแบบการใช้งานที่ง่ายไม่ยากซับซ้อน ซึ่งเป็นที่นิยมในหมู่โปรแกรมเมอร์เป็นอย่างมาก มีคีย์ลัดที่เฉพาะตัวเหมาะกับการทำงานที่ต้องความสะดวกและความรวดเร็วเพิ่มขึ้น รวมถึงการตั้งค่าที่บางคนไม่เหมาะกับค่าเริ่มต้นก็สามารถไปปรับเปลี่ยนกันได้ และสุดท้ายในเรื่องของ Extension ที่เรียกว่าจำเป็นสุดๆถ้าหากใครที่ต้องการความสะดวกสบายในการเขียนโปรแกรมก็สามารถไปหาโหลดกันได้ ฟรี !
สำหรับมือใหม่ที่ต้องการเขียนโปรแกรมเริ่มเขียนโปรแกรม ทาง Blog เรามีเนื้อหาพร้อมสำหรับทุกท่าน
“ขอให้ทุกท่านโชคดีกับการเขียนโปรแกรมครับ”